💡 리액트 네이티브 환경 설정하기
1. node.js 설치하기
2. 파이썬 2.x.x 버전 설치하기
3. JDK 설치하기
4. 안드로이드 스튜디오 설치하기
파이썬을 설치하는 이유는 리액트 네이티브가 빌드할 때 파이썬이 필요하기 때문이다. node.js 와 JDK (16 버전) , 안드로이드 스튜디오는 이미 설치되어 있었기 때문에 추가적으로 설치하지는 않았다.
JDK 환경 변수 설정하기


안드로이드 스튜디오 환경 변수 설정하기


안드로이드 스튜디오 설정



1. 안드로이드 스튜디오 실행 -> More Actions -> SDK Manager 클릭
2. SDK Platforms 에서 Show Package Details 클릭 -> Android 10.0 버전의 SDK Platform, Intel Atom_64 System Image, Google APIs Intel Atom_64 System Image 선택 후 확인
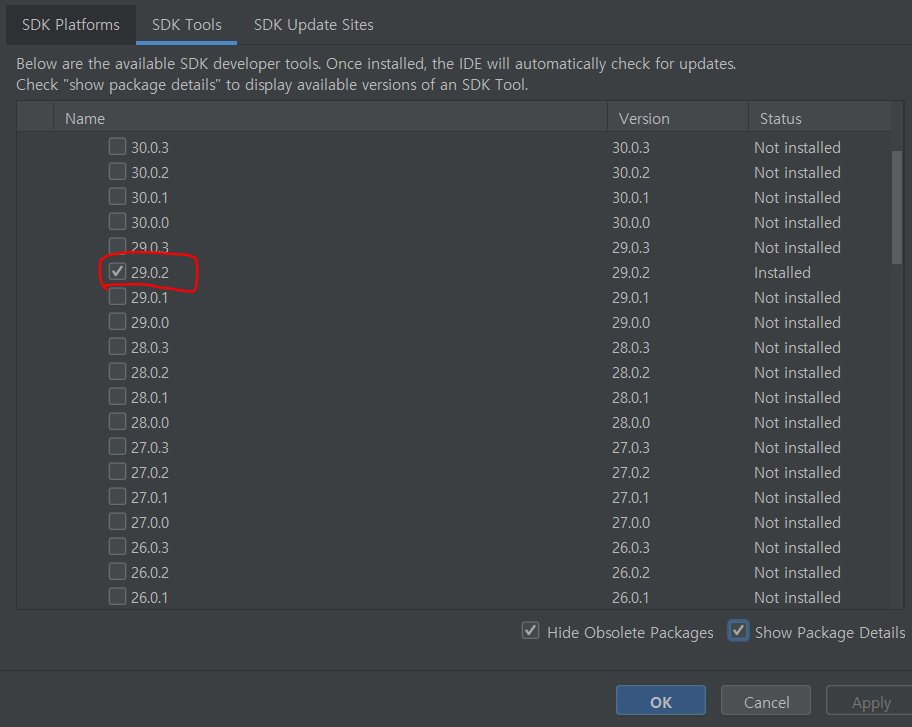
3. SDK Tools 에서 Show Package Details 클릭 -> 29.0.2 클릭
💡 리액트 네이티브 프로젝트 만들기
리액트 네이티브 프로젝트를 생성하는 방법은 두 가지로, Expo 와 리액트 네이티브 CLI 가 있다.
Expo 는 리액트 네이티브를 편하게 사용할 수 있도록 미리 여러가지 설정이 되어 있는 툴이라고 생각하면 된다.
Expo : https://expo.dev/
Expo 설치 및 프로젝트 생성하기
# Expo 설치해야 한다.
npm install --global expo-cli
# 생성한 폴더로 들어간다.
cd my-project
# Expo 프로젝트를 생성한다.
expo init my-project
# 실행한다.
npm start

Expo 개발자 도구가 웹 브라우저에서 열리고, 프로젝트를 실행한다.

리액트 네이티브에서 사용되는 파일을 src 폴더에서 관리하고 App.js 파일을 첫 화면 파일로 사용한다.


// App.js
import React from "react";
import { View, StyleSheet, Text } from "react-native";
const App = () => {
return (
<View style={styles.container}>
<Text style={styles.title}>My First React Native</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
alignItems: "center",
backgroundColor: "#ffffff",
},
title: {
fontSize: 30,
},
});
export default App;
앱 실행 화면

💡 React Native 를 웹으로 실행하기
- expo build:web
위의 명령을 실행하면 web-build 폴더가 생성된다.

- npx serve web-build
web-build 폴더를 실행한다.

애초에 프로젝트를 실행할 때 명령어를 expo start (혹은 npm start) 가 아닌 expo start --web 으로 RUN 하면 웹 브라우저에서 실행이 된다. 그러나 이때는 포트 번호가 expo 에서 접근하는 포트 번호인 19006 이고, build web 을 해서 웹 브라우저에서 실행을 하면 포트 번호가 react 포트 번호인 3000 이다.
본 포스팅은 도서 [처음 배우는 리액트 네이티브(한빛미디어, 김범준 지음)] 를 보고 공부하며 기록하였습니다.
'JavaScript > React-Native' 카테고리의 다른 글
| [React-Native] 컴포넌트 스타일링 (0) | 2021.11.04 |
|---|---|
| [React-Native] React Native 에서 컴포넌트란 (0) | 2021.11.03 |


댓글