웹에서는 클라이언트와 서버가 http 프로토콜을 통해 요청과 응답을 주고받는다. http 에서 사용하는 방식은 여러가지가 있지만 GET 과 POST 가 가장 많이 사용된다.
GET
http://example.com?a=1&b=2 와 같이 url? 뒤에 파라미터명=값 형태로 필요한 데이터를 전달하며, 주로 데이터 조회나 검색 등의 기능에 사용된다.
POST
http body 에 데이터를 넣어서 전달하는 방식으로, url 뒤에 파라미터 값을 표시하지 않고 사용할 수 있다는 장점이 있다. 주로 서버의 상태나 데이터를 변경하는 등의 수행 작업에 사용된다.
🐥 HTTP 통신 방식
Fetch / Axios / Promise
💡 Fetch 란?
자바스크립트 내장 함수인 fetch 를 사용하면 쉽게 비동기 통신을 구현할 수 있다. 비동기 통신이란 쉽게 말해 먼저 시작한 작업의 완료 여부와 상관없이 다음 작업을 실행하는 것이다. fetch 를 사용해서 get 방식으로 url 을 호출해 데이터를 가져오고 가져온 데이터를 response 변수에 할당한다. 이때 fetch 함수에 별도의 http 메서드 설정이 없다면 get 방식으로 호출한다. 웹 브라우저에서 테스트 url 을 호출하면 다음과 같이 데이터를 확인할 수 있다.
비동기 함수를 실행하는 함수에 async 를 추가하고 동기적으로 처리되어야 하는 함수 앞에 await 을 추가한다.
1. Fetch Get 사용하기

Fetch Get 웹 실행 화면

2. Fetch Post 사용하기

Fetch Post 웹 실행 화면

💡 Axios 란?
비동기 통신을 지원한다. fetch 와 달리 별도로 설치한 후 임포트해서 사용해야 한다.
post 방식의 경우 함수의 파라미터로 json 과 같은 형태의 데이터를 넣고 html body 에 담아서 url을 호출할 수 있다.
크로스 브라우징에 최적화되어 있다. (react 에서는 fetch 보다 axios 선호)
1. axios 를 설치한다.
npm install --save axios
2. Axios Get 사용하기
Axios Get 을 사용해보기 위한 App.js 와 TestAxios.js를 작성한다.


Axios Get 웹 실행 화면

3. Axios Post 사용하기
Axios Post 을 사용해보기 위한 App.js 와 TestAxios.js를 작성한다.


Axios Post 웹 실행 화면

💡 콜백 함수 사용하기
자바 스크립트는 비동기적으로 동작한다. 그래서 먼저 실행된 작업이 끝나지 않았더라도 다음 작업이 시작될 수 있다. 콜백 함수를 이용하면 특정 코드에 순서를 정해 원하는 시점에 실행할 수 있다.
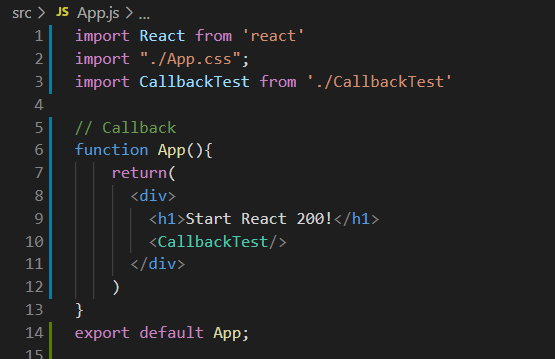
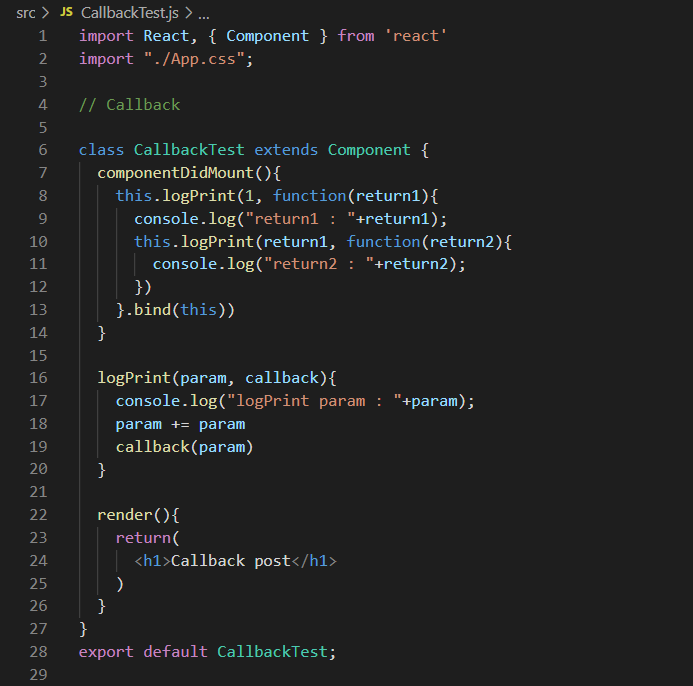
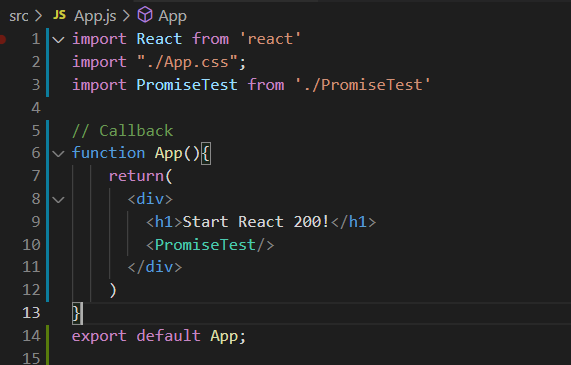
콜백 함수를 사용해보기 위한 App.js 와 CallbackTest.js를 작성한다.


Callback 웹 실행 화면

💡 Promise 란?
Promise 는 콜백 함수와 같이 비동기적으로 동작하는 코드를 동기적으로 구현할 때 사용한다. Promise 를 사용하면 콜백 함수와 달리 코드 가독성을 높일 수 있고 예외 처리도 쉽게 할 수 있다.
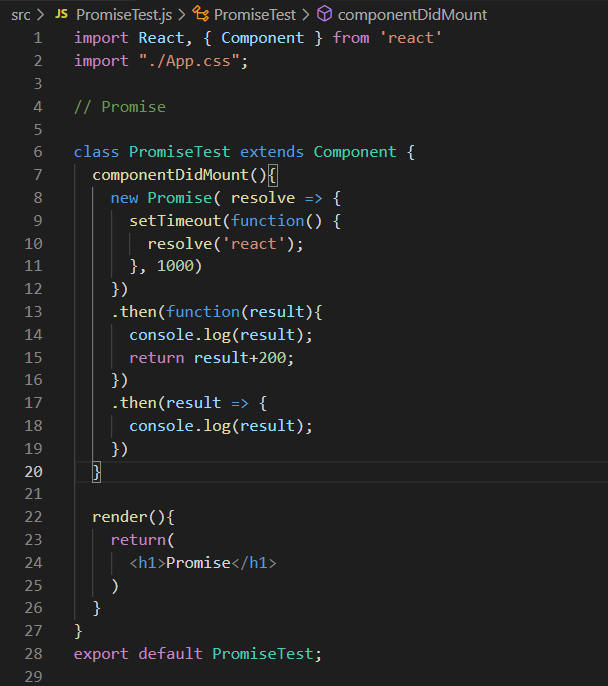
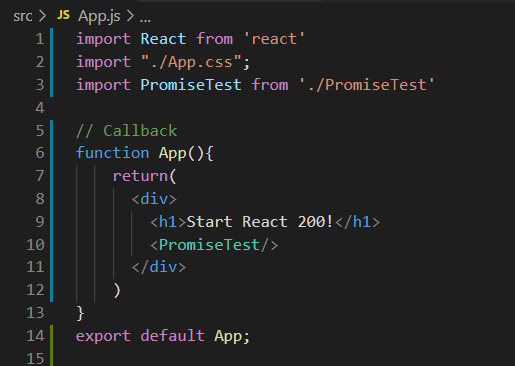
1. Promise then 사용하기
🐥 Promise 에서 then 함수는 이전 함수가 완전히 완료되었을 때 실행된다.


setTimeout 내에서 resolve('react') 로 'react' 를 파라미터로 보내면 .then 안에서 그 값을 result 라는 파라미터로 받아서 log 로 출력한다.
Callback 웹 실행 화면

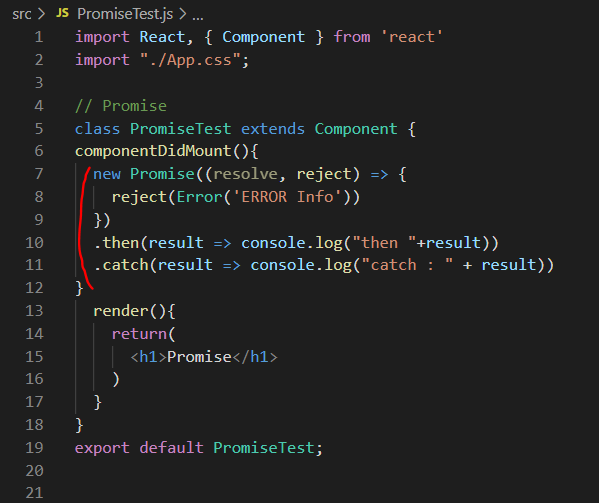
2. Promise catch 사용하기
Promise 상태가 대기, 이행, 거부 중 거부 상태가 됐을 때 catch 함수를 실행한다. 대기 상태의 Promise 에 에러가 발생해 이행으로 상태 변화를 하지 못하는 경우다.


Callback 웹 실행 화면

'JavaScript > React' 카테고리의 다른 글
| [React] Redux 란? (0) | 2021.10.21 |
|---|---|
| [React] React 이벤트 사용하기 (0) | 2021.10.20 |
| [React] React 에서 bootstrap 사용하기(ReactStrap) (0) | 2021.10.20 |
| [React] props 사용하기 #1 (0) | 2021.10.13 |
| [React] React.js 시작하기 (0) | 2021.10.13 |




댓글