💡 bootstrap 이란?
프론트엔드 디자인을 쉽게 구현할 수 있도록 도아주는 html, css, js 프레임워크이다.
이런 부트스트랩을 react 에서 사용할 수 있도록 패키지로 만든 것이 reactstrap 이다.
01. Alert 사용하기
reactstrap 을 사용하기 위해서는 먼저 reactstrap 을 설치한다.
1. VSCode 로 작업을 하기 때문에 VSCode에서 react 작업을 하는 폴더 경로로 들어가서 터미널을 열고 reactstrap 을 설치하는 npm install --save reactstrap 명령과 bootstrap 을 설치하는 npm install --save bootstrap 을 실행한다.


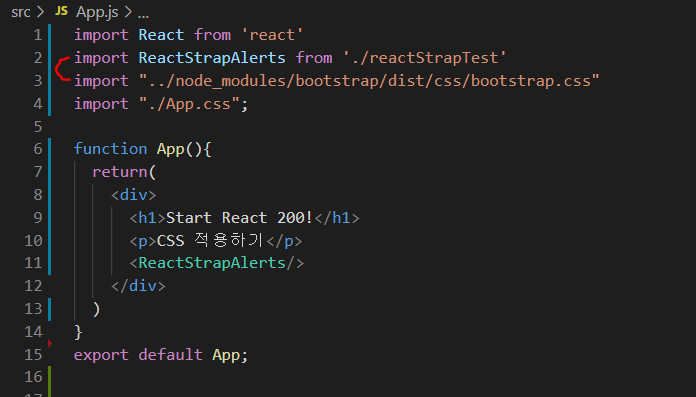
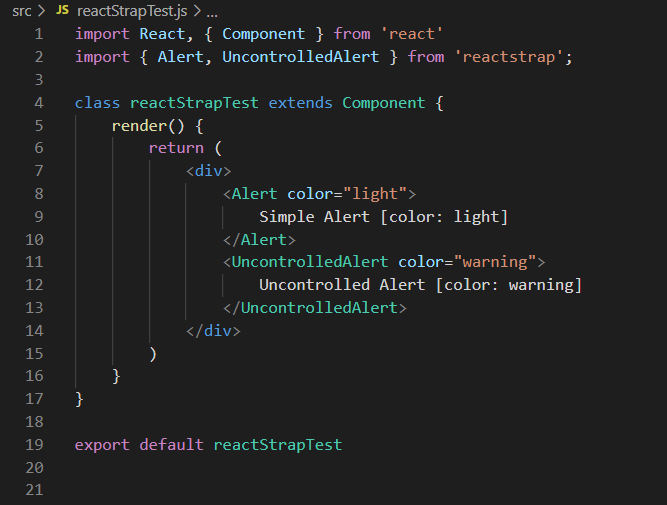
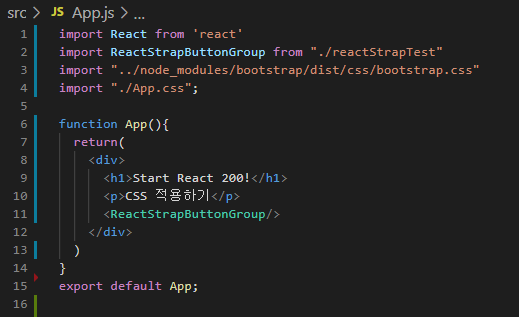
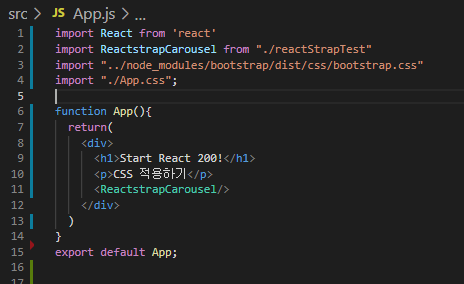
2. App.js 에서 reactStrapTest.js 파일을 임포트해서 사용할 수 있도록 하고, boostrap.css 를 임포트해서 <reactstrap> 태그를 사용할 때 bootstrap.css 가 적용될 수 있도록 한다. 여기서는 reactstrap 중에서 Alert 를 사용했다.


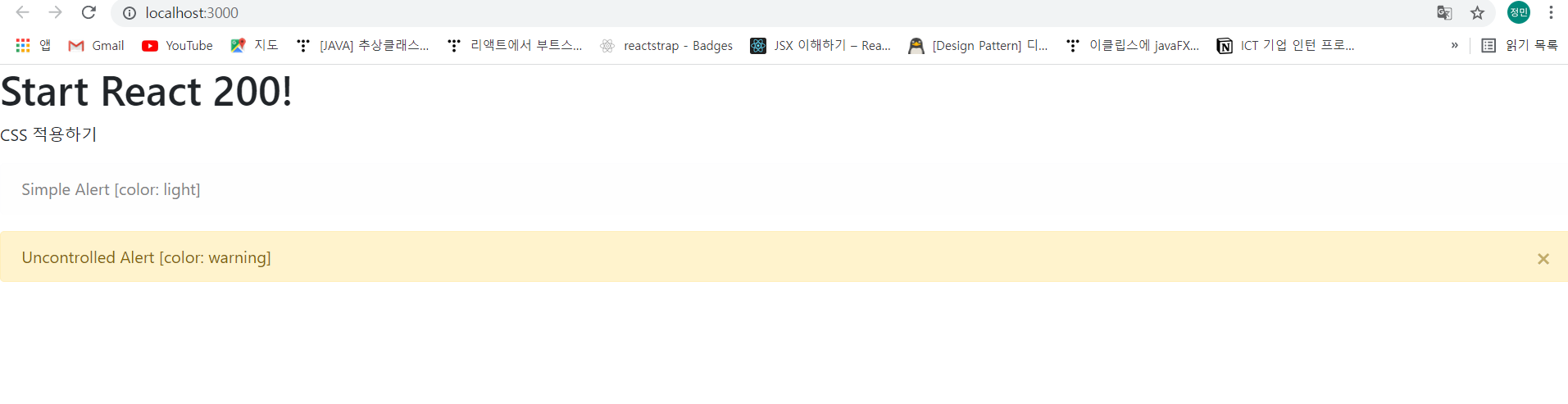
3. 웹 실행 화면

02. Badge 사용하기
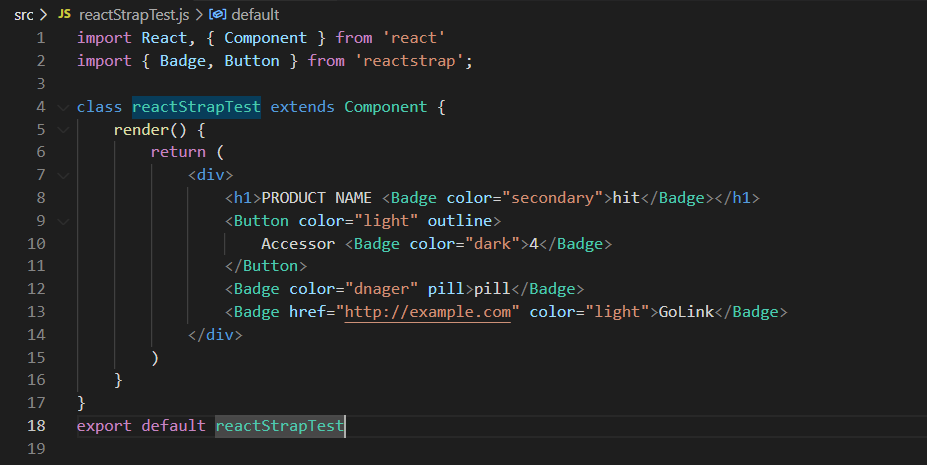
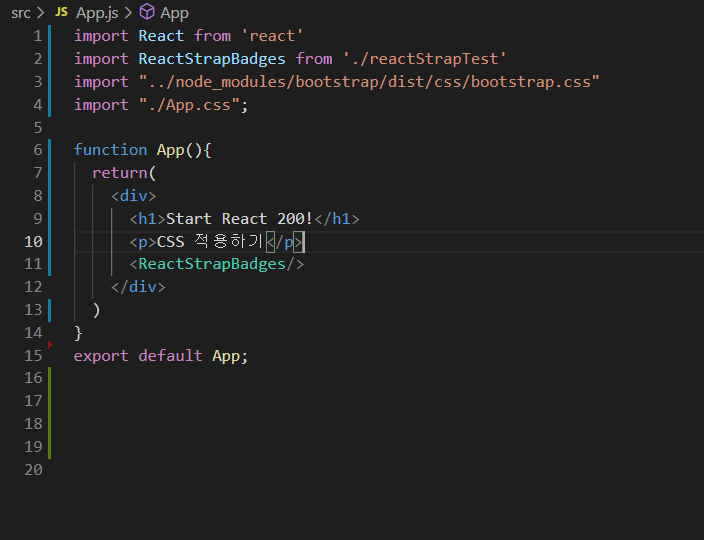
1. App.js 에서 reactStrapTest.js 파일을 임포트해서 사용할 수 있도록 하고, boostrap.css 를 임포트해서 <reactstrap> 태그를 사용할 때 bootstrap.css 가 적용될 수 있도록 한다. 여기서는 reactstrap 중에서 Badge 를 사용했다.


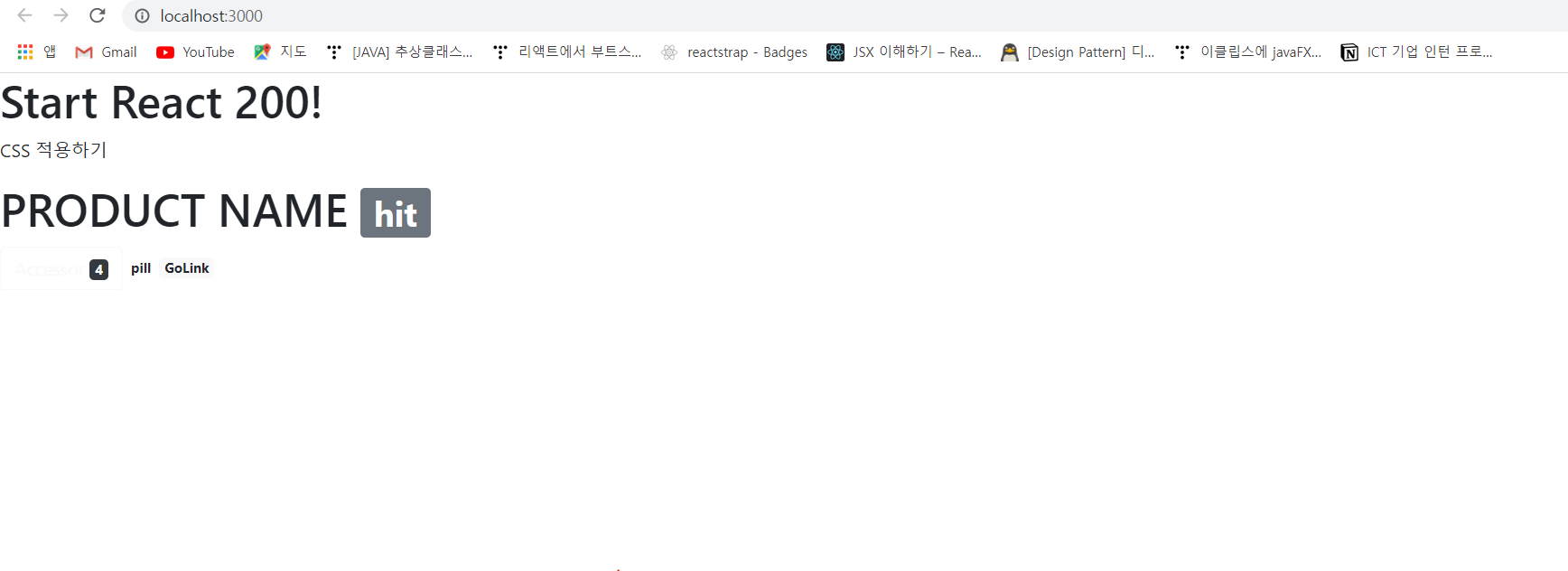
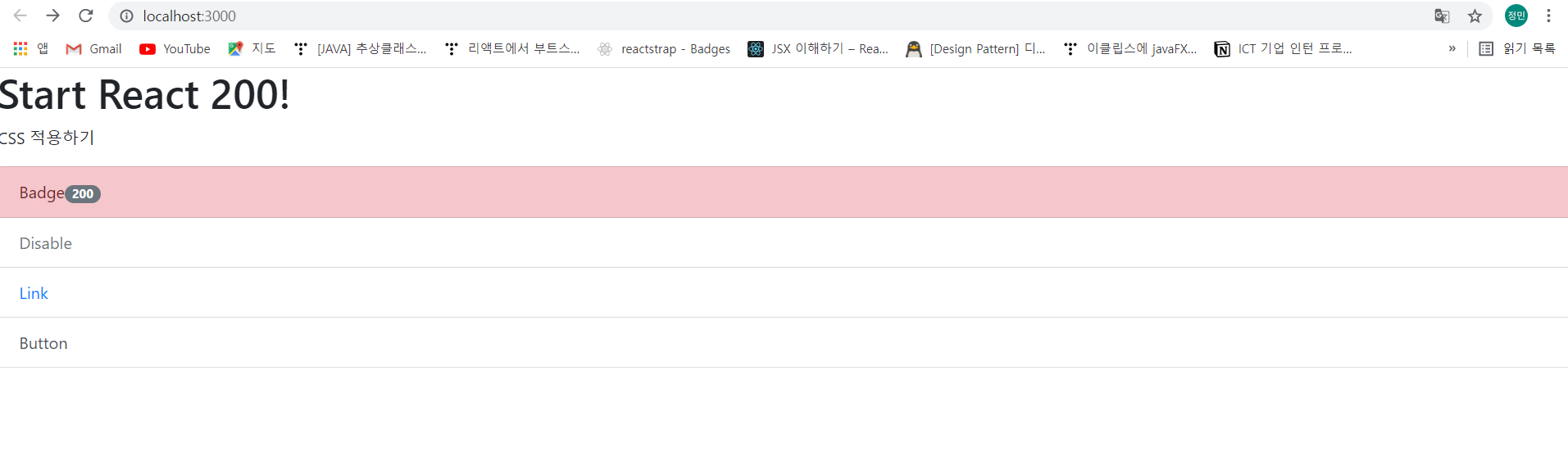
2. 웹 실행 화면

03. Breadcrumbs 사용하기
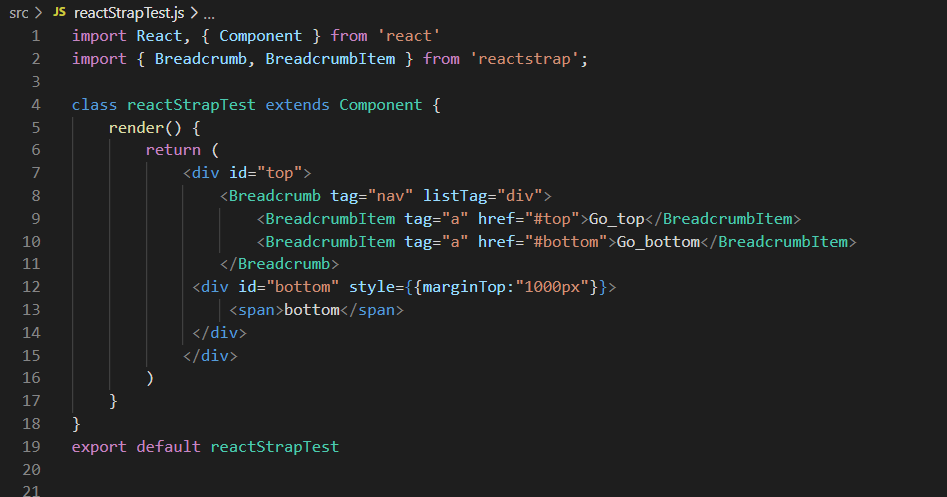
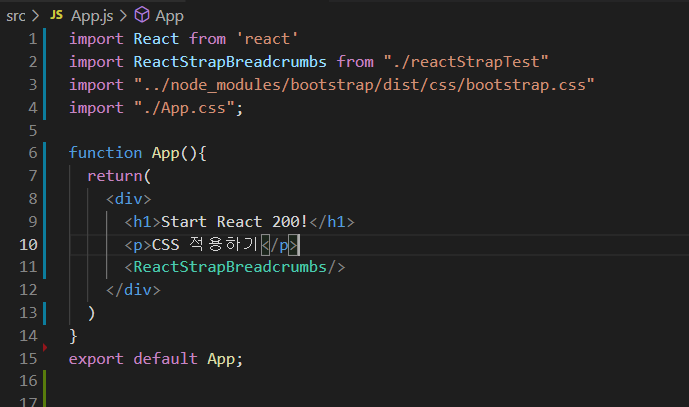
1. App.js 에서 reactStrapTest.js 파일을 임포트해서 사용할 수 있도록 하고, boostrap.css 를 임포트해서 <reactstrap> 태그를 사용할 때 bootstrap.css 가 적용될 수 있도록 한다. 여기서는 reactstrap 중에서 BreadcrumbItem 을 사용했다.


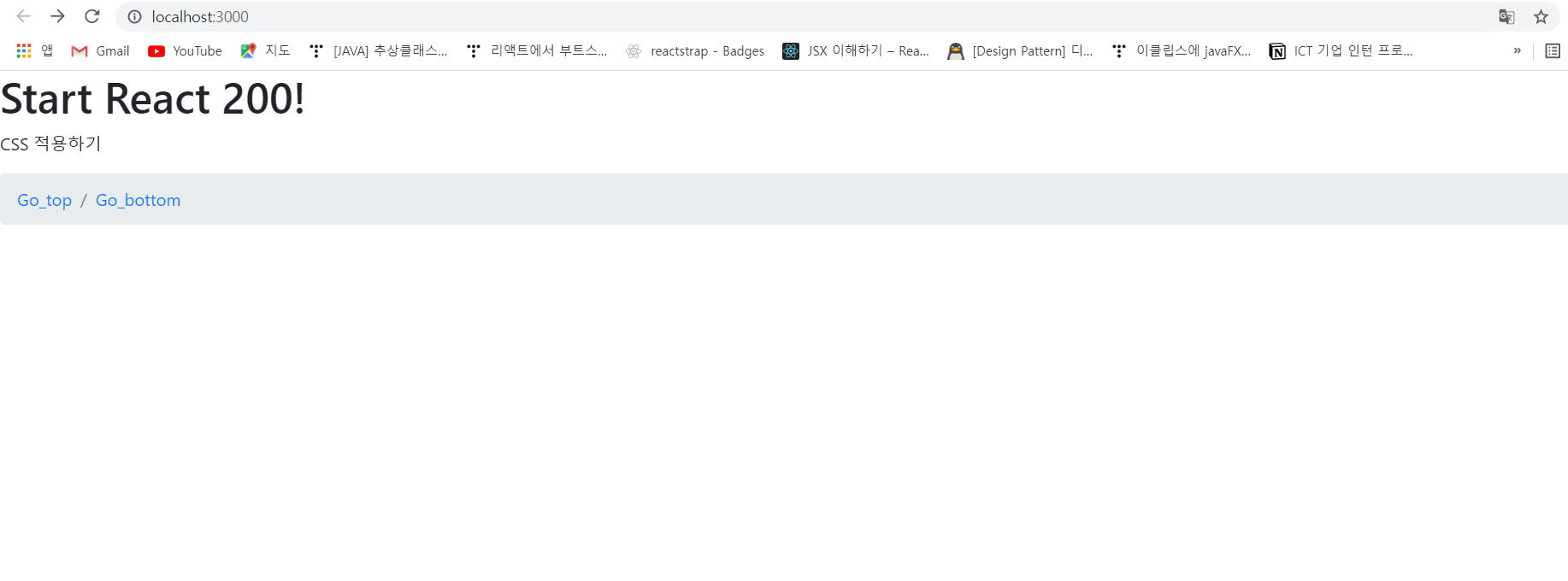
2. 웹 실행 화면

04. Button Dropdown 사용하기
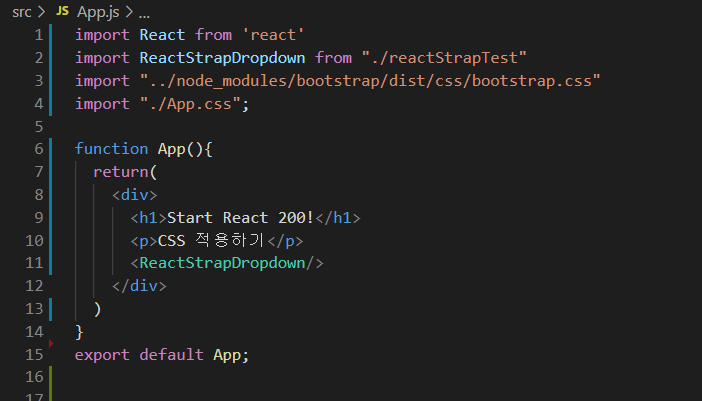
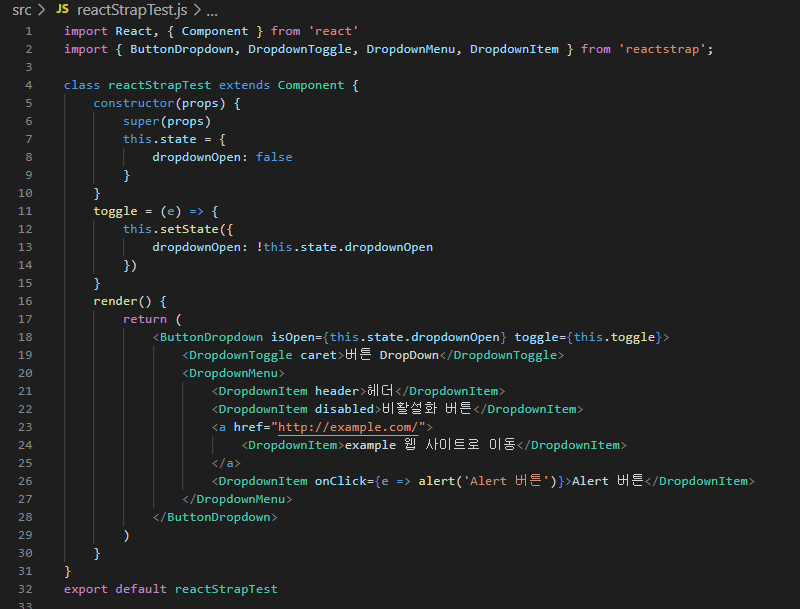
1. App.js 에서 reactStrapTest.js 파일을 임포트해서 사용할 수 있도록 하고, boostrap.css 를 임포트해서 <reactstrap> 태그를 사용할 때 bootstrap.css 가 적용될 수 있도록 한다. 여기서는 reactstrap 중에서 Button Dropdown 을 사용했다.


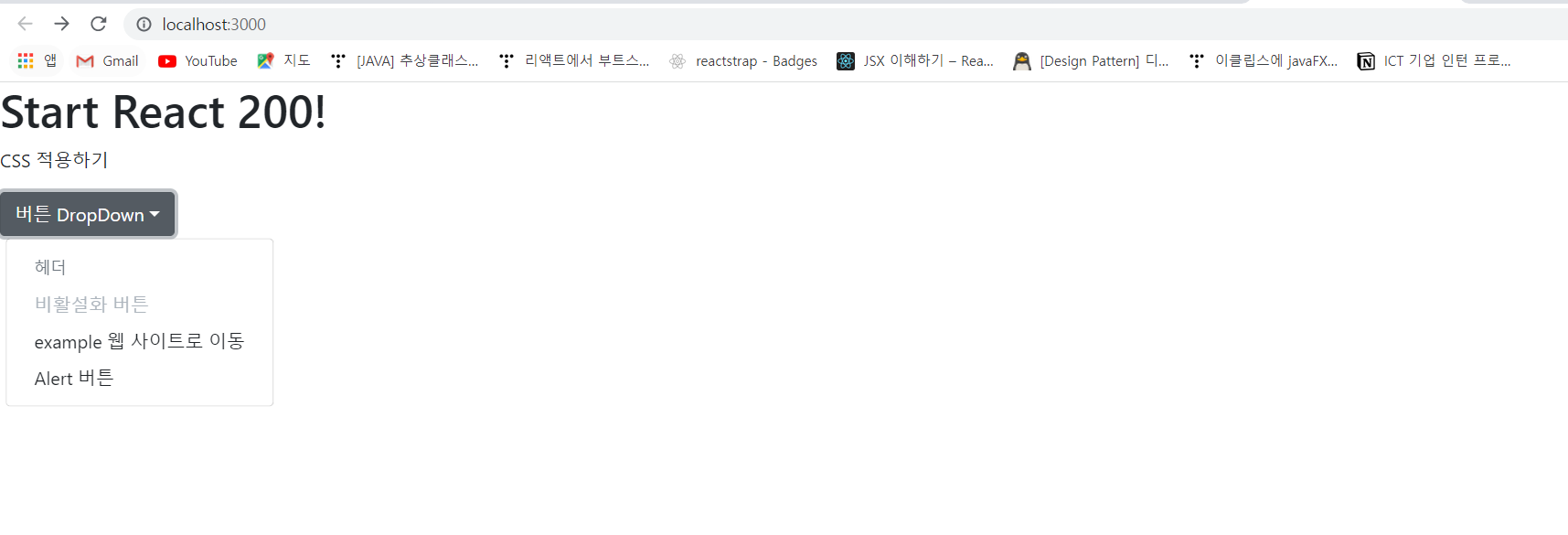
2. 웹 실행 화면

05. Button Group 사용하기
1. Button Group 은 비슷한 기능을 하는 버튼을 그룹으로 관리할 수 있는 패키지이다.
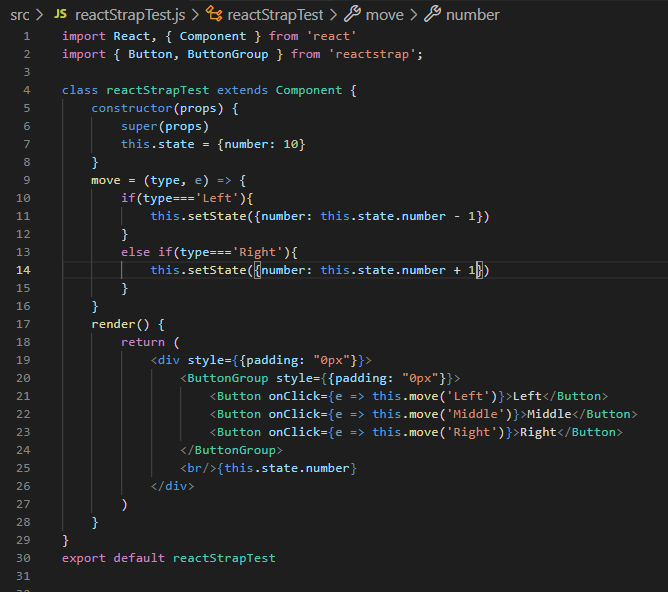
App.js 에서 reactStrapTest.js 파일을 임포트해서 사용할 수 있도록 하고, boostrap.css 를 임포트해서 <reactstrap> 태그를 사용할 때 bootstrap.css 가 적용될 수 있도록 한다. 여기서는 reactstrap 중에서 Button Group 을 사용했다.


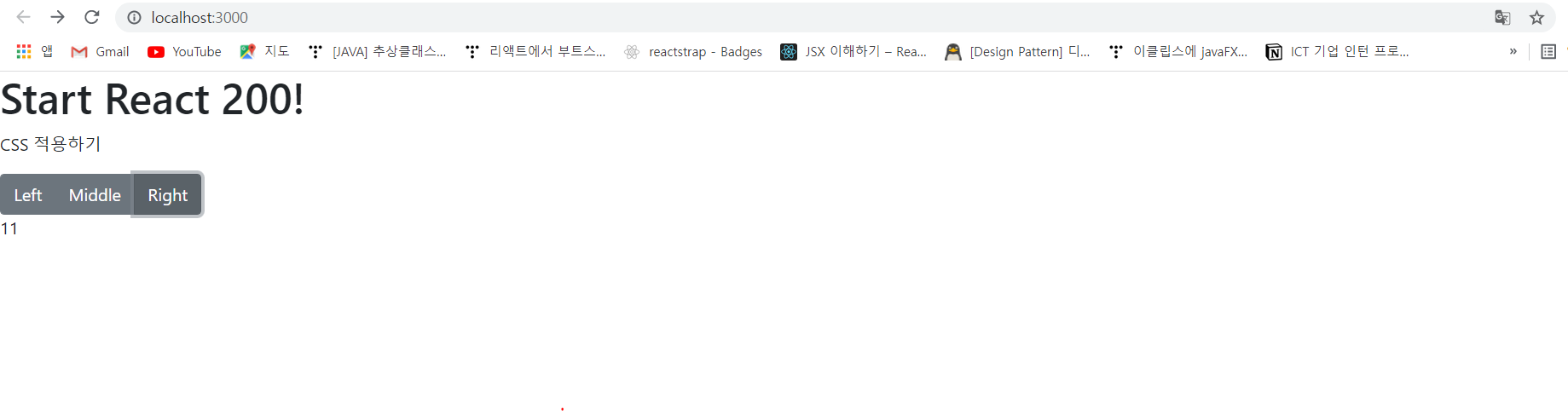
2. 웹 실행 화면

06. Buttons 사용하기
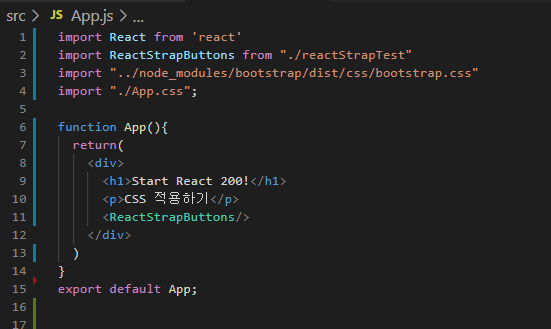
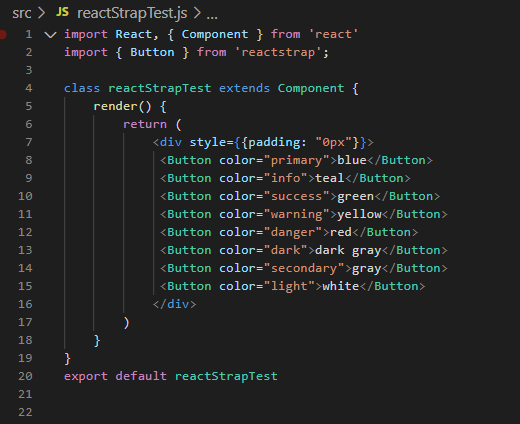
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
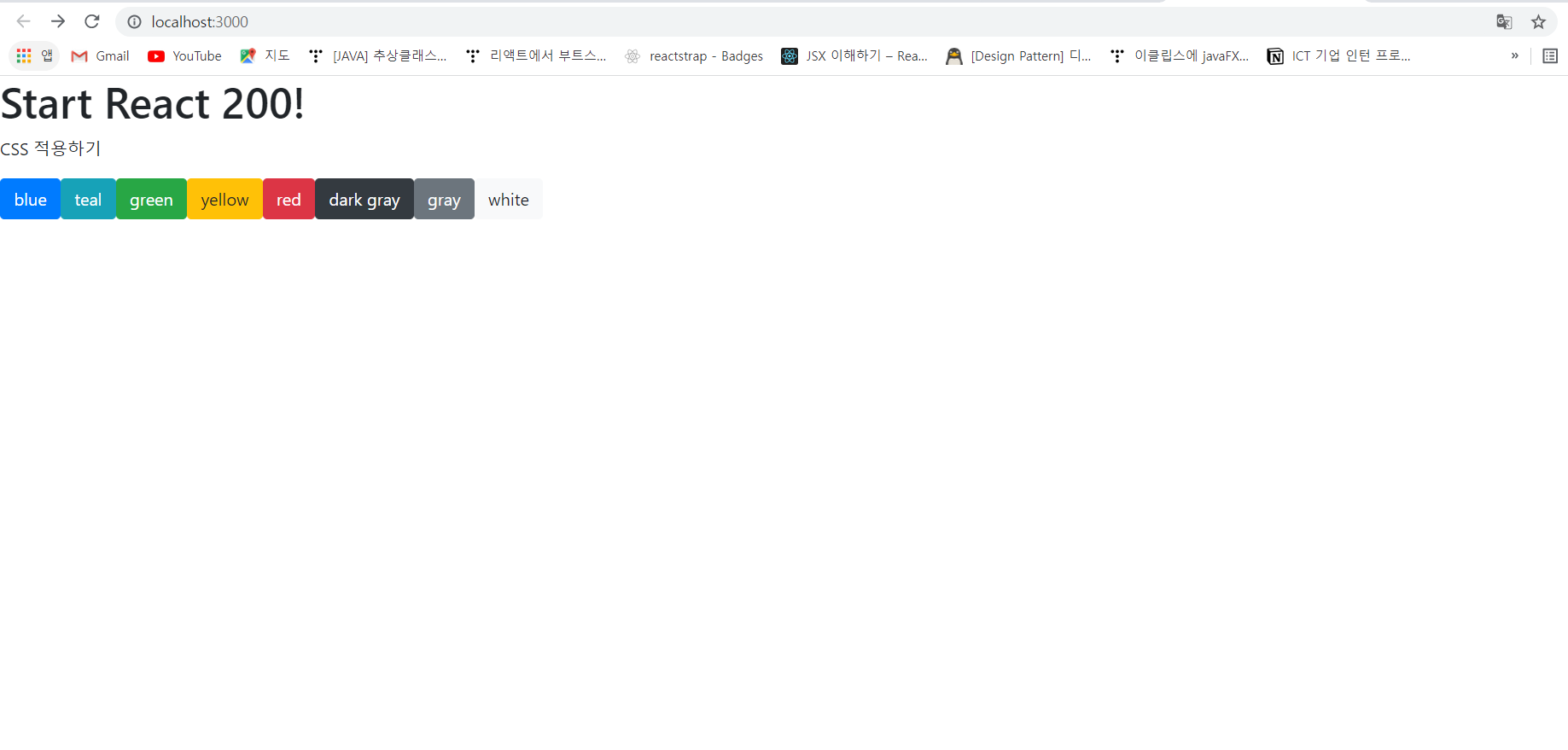
Button color 에 문자열을 넣어주면 해당 색깔로 버튼의 색이 바뀐다.


2. 웹 실행 화면

07. Card 사용하기
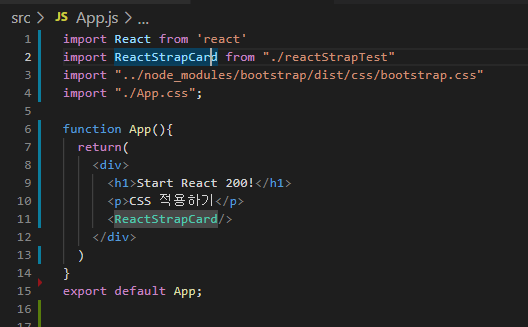
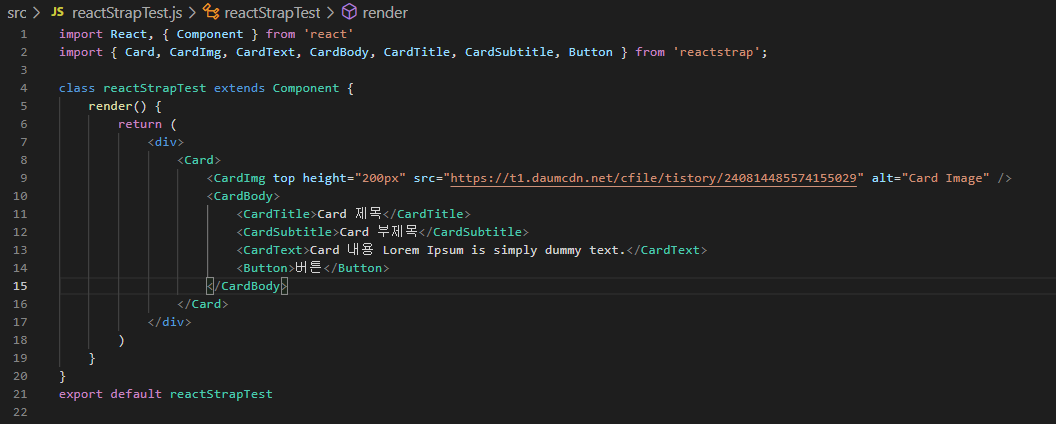
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
Card 패키지는 이미지 제목, 부제목, 내용, 버튼 등을 한 세트로 묶는다. Card 단위로 리스트를 만들어 반복해서 출력하면, 정형화된 콘텐츠 목록을 만들 수 있다.


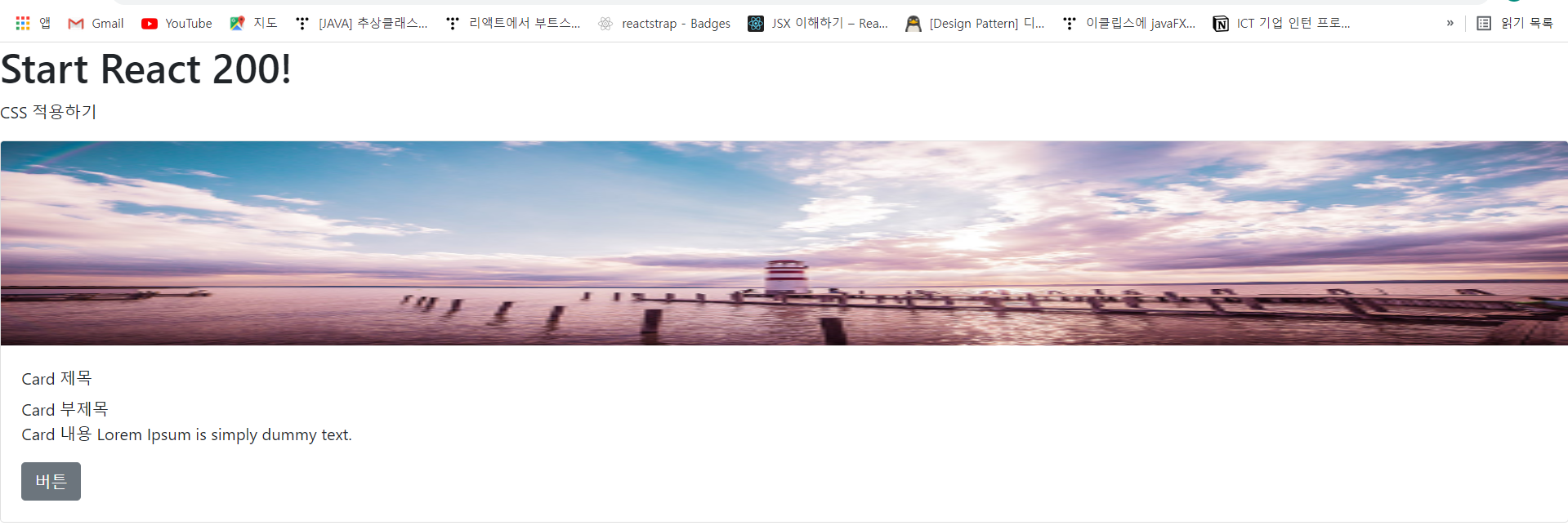
2. 웹 실행 화면

08. Carousel 사용하기
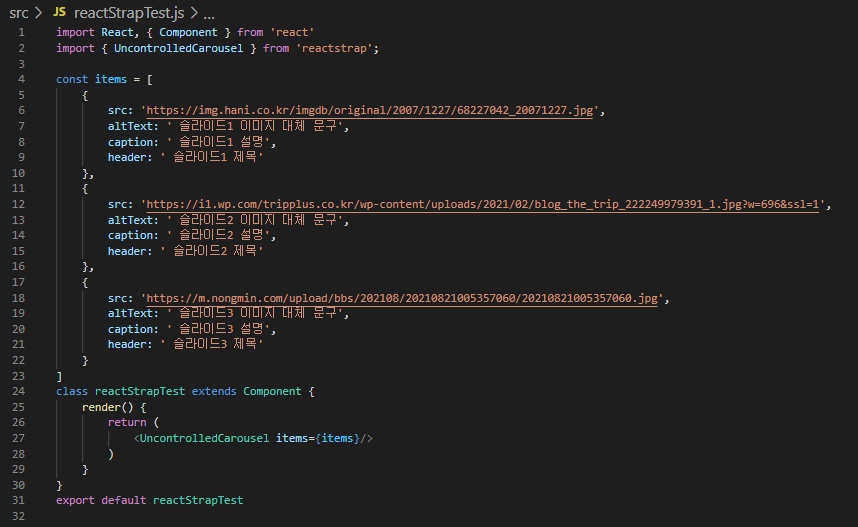
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
Carousel 패키지는 슬라이드를 자동으로 회전시키는 기능을 제공한다. 이미지 텍스트, 버튼 등으로 이루어진 슬라이드를 일정 시간 단위로 다음 슬라이드로 이동시킨다.


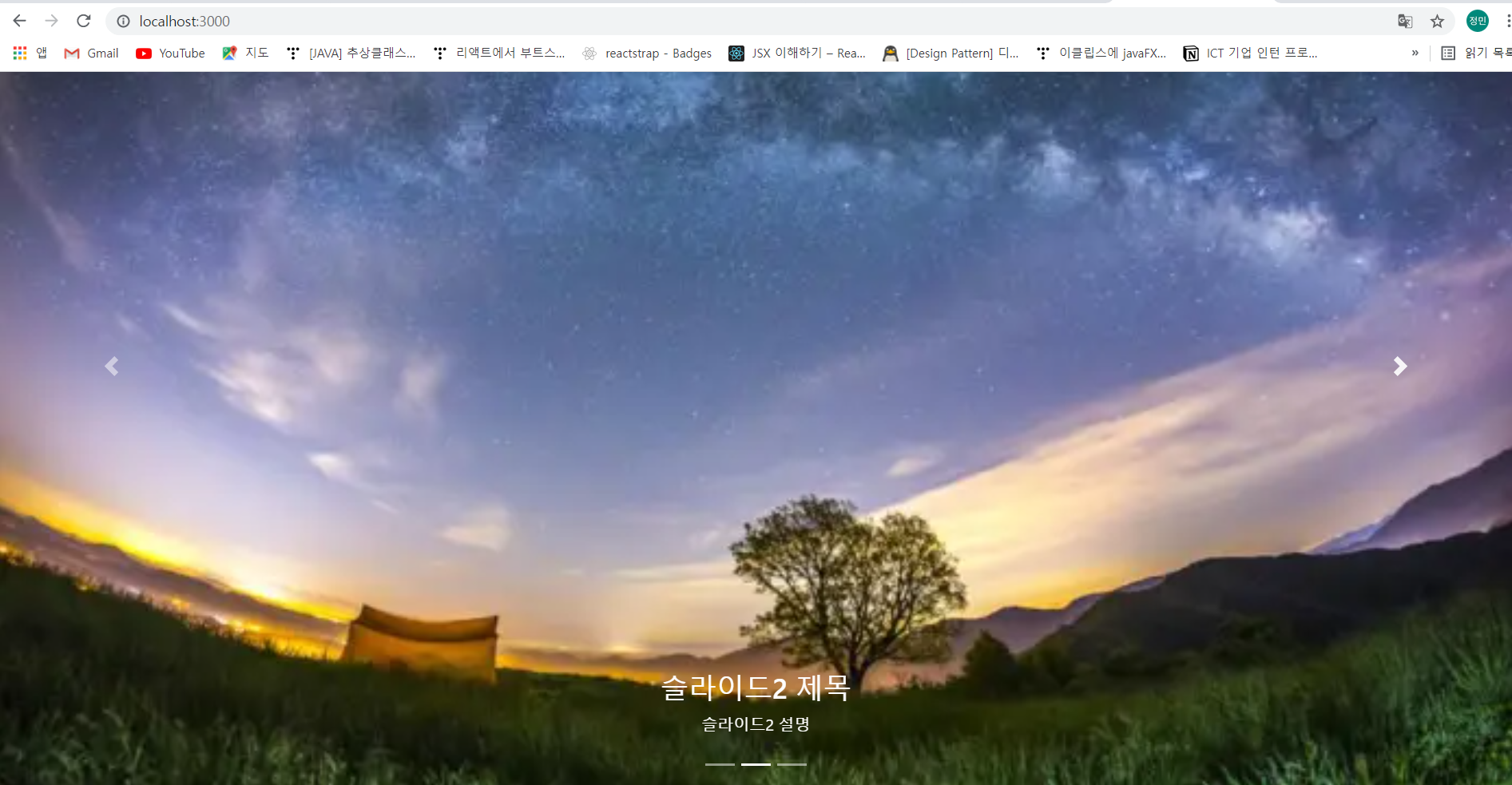
2. 웹 실행 화면

09. Collapse 사용하기
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
Collapse 패키지는 특정 영역을 펼치고 숨기는 기능을 제공한다. 버튼 이벤트로 펼치고 숨기는 기능을 제어할 수 있다. 상단부터 점차적으로 펼쳐지고 하단부터 숨겨진다는 것이 show(), hide() 함수와의 차이점이다.

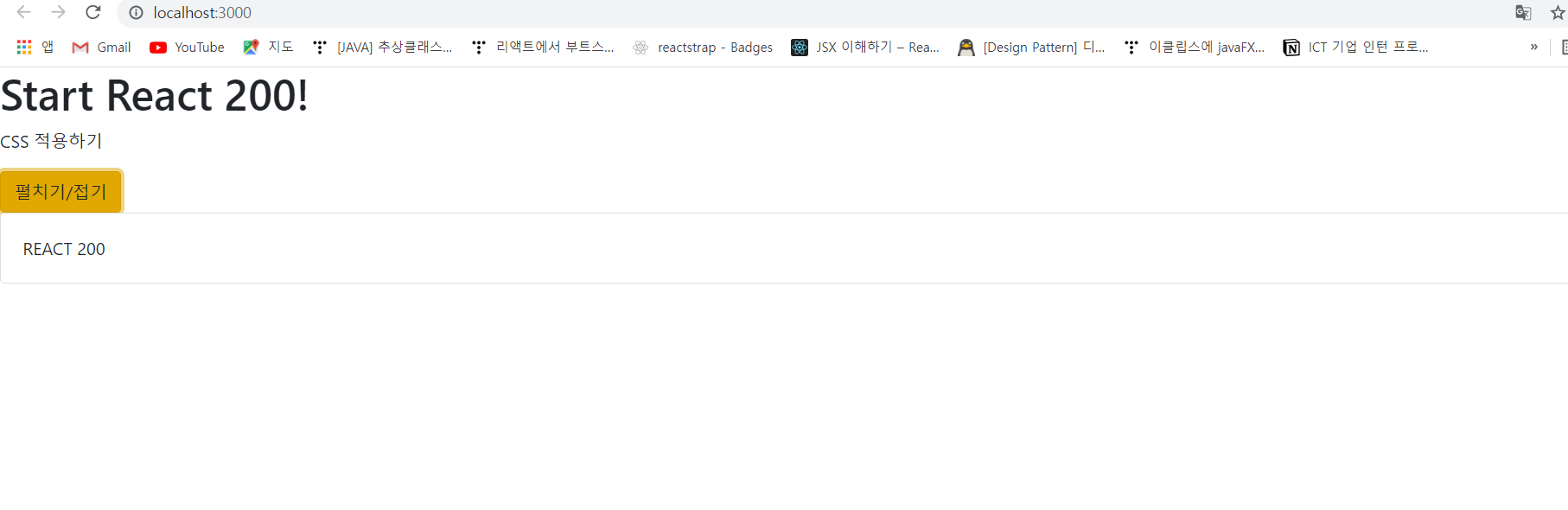
2. 웹 실행 화면

10. Fade 사용하기
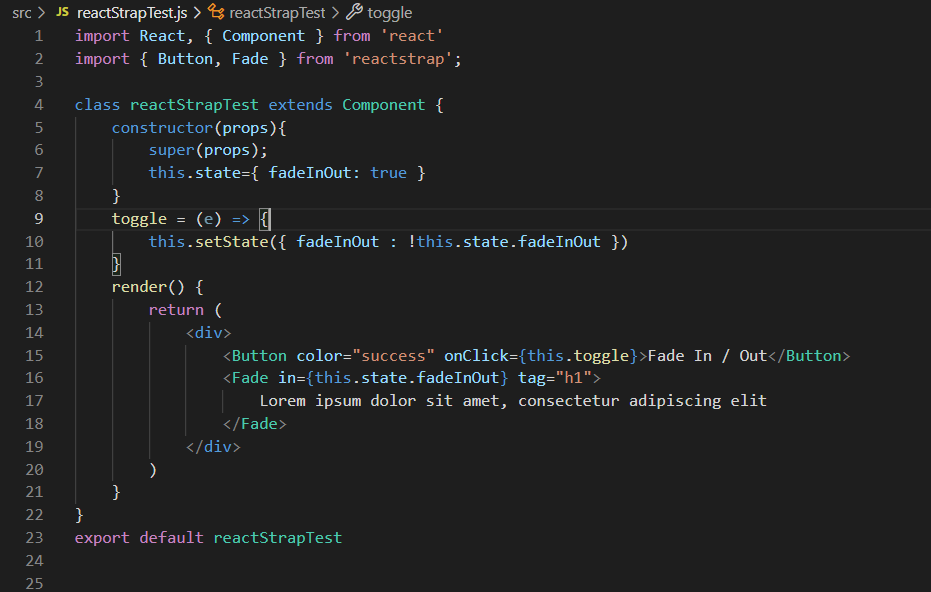
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
Fade 패키지는 특정 영역을 서서히 나타내고 숨기는 기능을 제공한다. 기능을 버튼 이벤트로 제어할 수 있다.

2. 웹 실행 화면

11. Form 사용하기
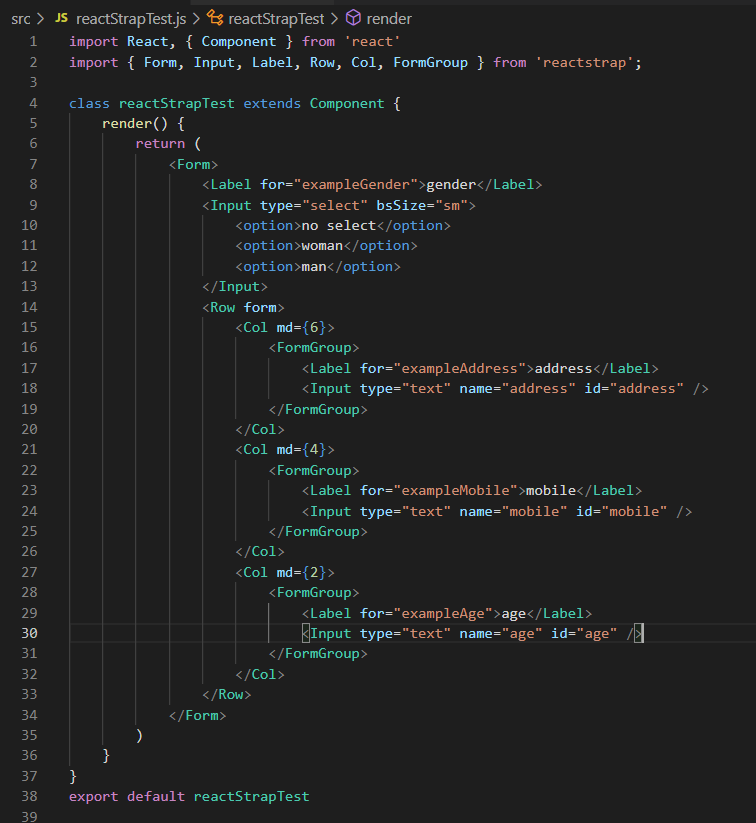
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
Form 패키지는 기존 <html form> 태그에 깔끔하고 정리된 스타일을 간편하게 적용해 사용할 수 있다.

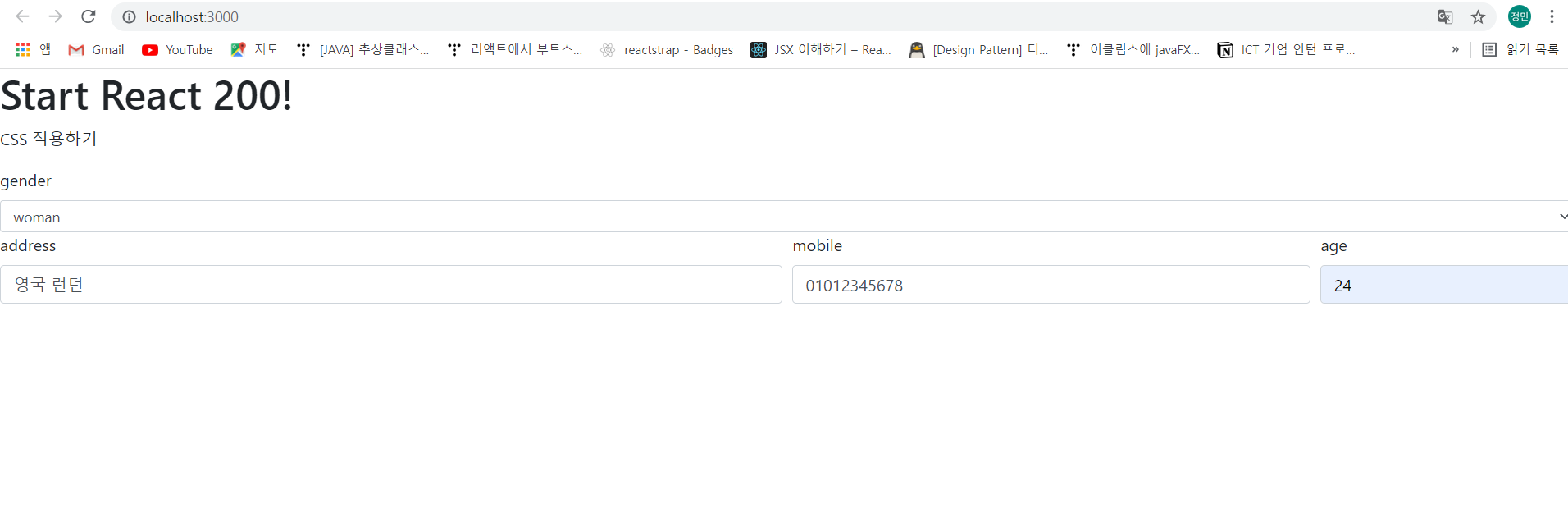
2. 웹 실행 화면

12. Input Group 사용하기
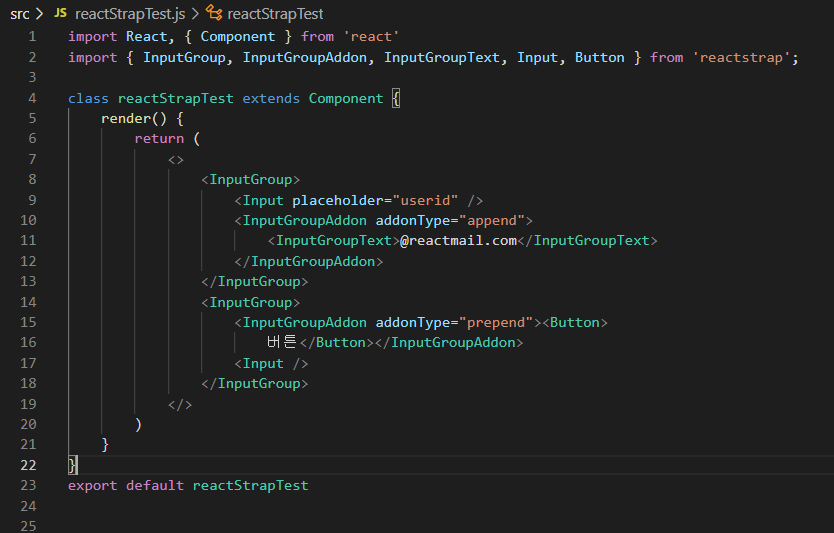
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
Input Group 패키지는 여러 개의 태그를 하나의 input 그룹으로 묶어 사용할 수 있도록 지원한다.

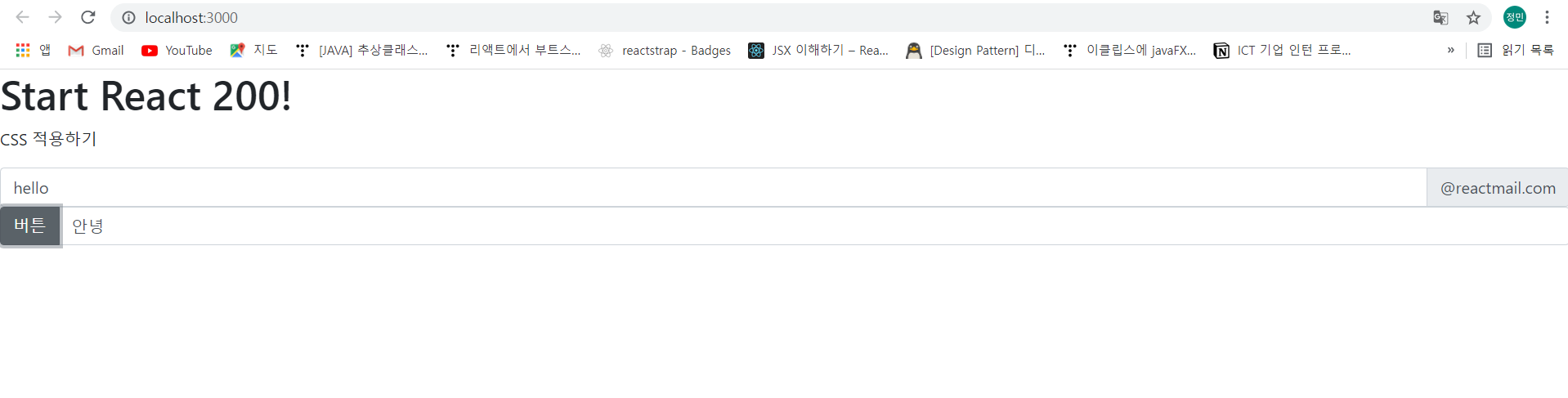
2. 웹 실행 화면

13. Jumbotron 사용하기
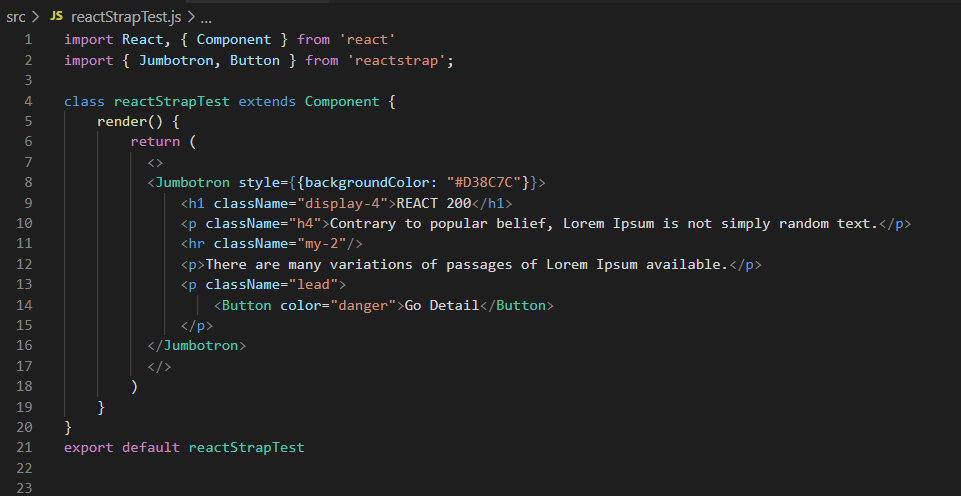
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
Jumbotron 은 대형 전광판을 의미한다. 넓은 영역에 눈에 띄게 정보를 표시해 사용자의 관심을 불러일으킬 수 있다.

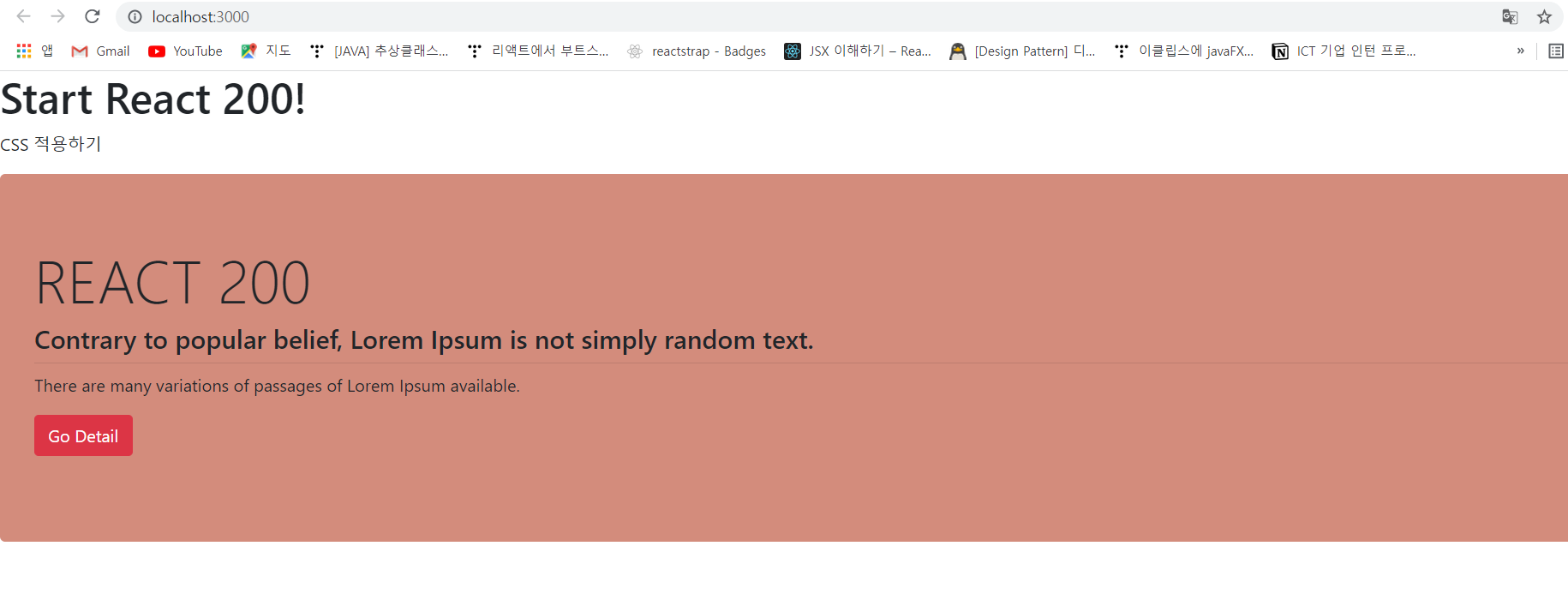
2. 웹 실행 화면

14. List Group 사용하기
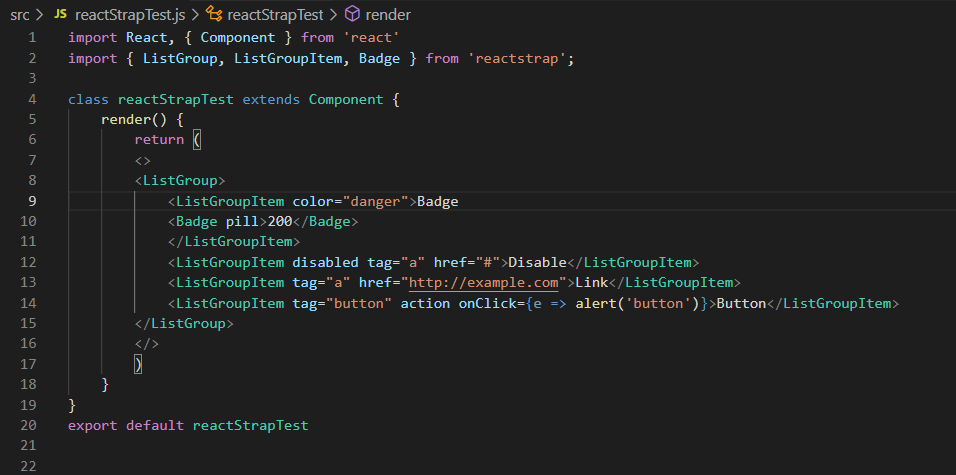
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
List Group 패키지는 정돈된 스타일의 목록을 표시할 때 사용한다.

2. 웹 실행 화면

15. Modal 사용하기
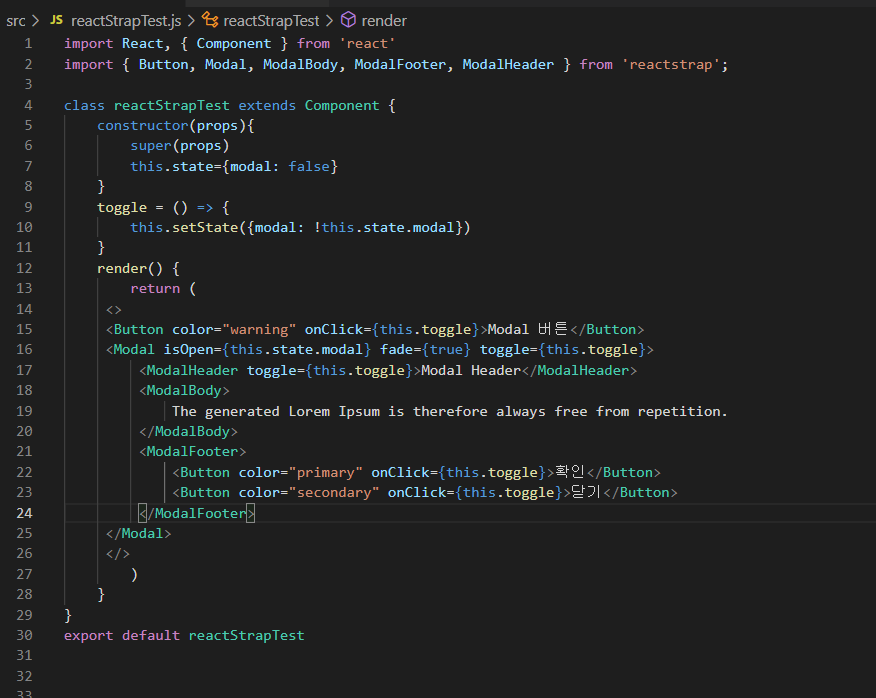
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
Modal 패키지는 alert() 함수와 같이 사용자에게 원하는 시점에 알림 창을 띄워 필요한 내용을 보여준다. 다만 alert() 처럼 웹 브라우저에서 팝업 창을 차단할 수 없고 배경 페이지와 어울리는 디자인을 적용할 수는 있다.

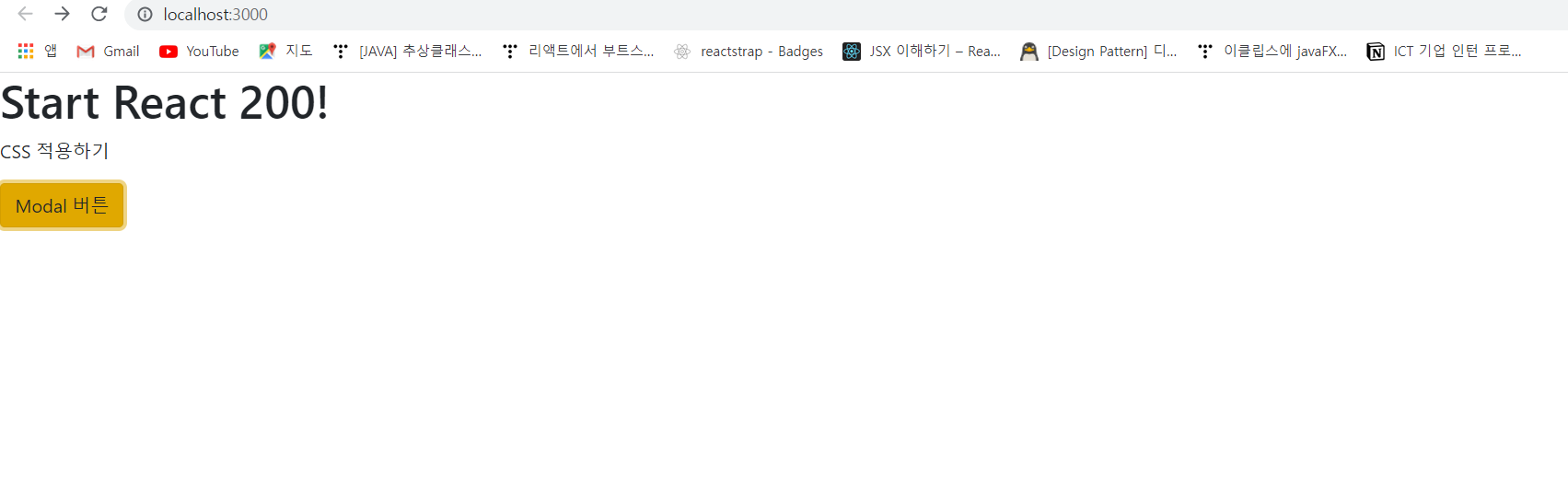
2. 웹 실행 화면

16. Navbar 사용하기
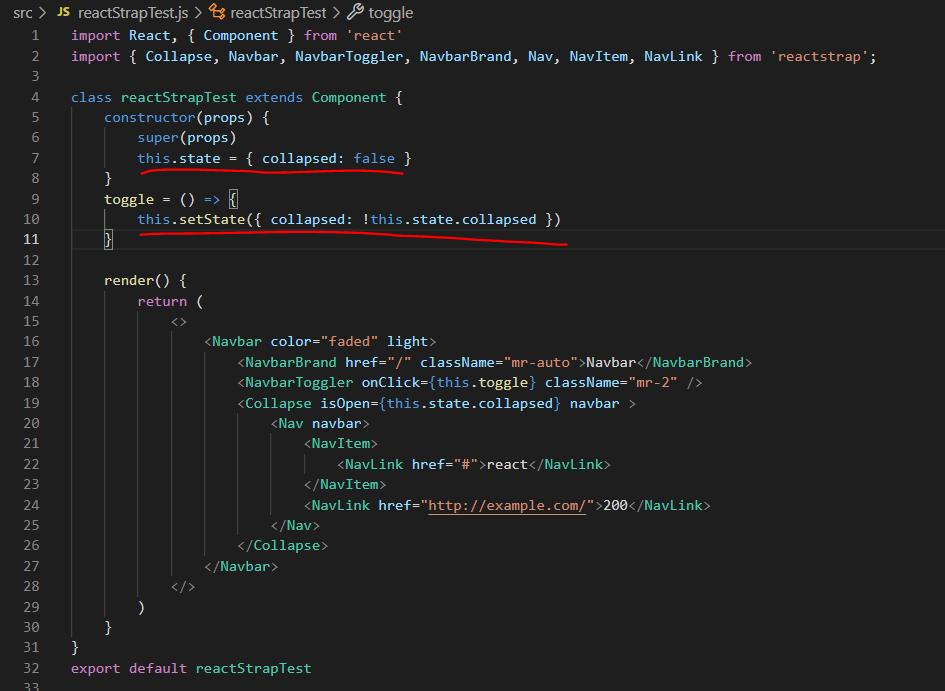
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
Navbar 패키지는 웹 사이트의 내부 페이지로 쉽게 이동할 수 있도록 메뉴 리스트와 링크를 제공한다.

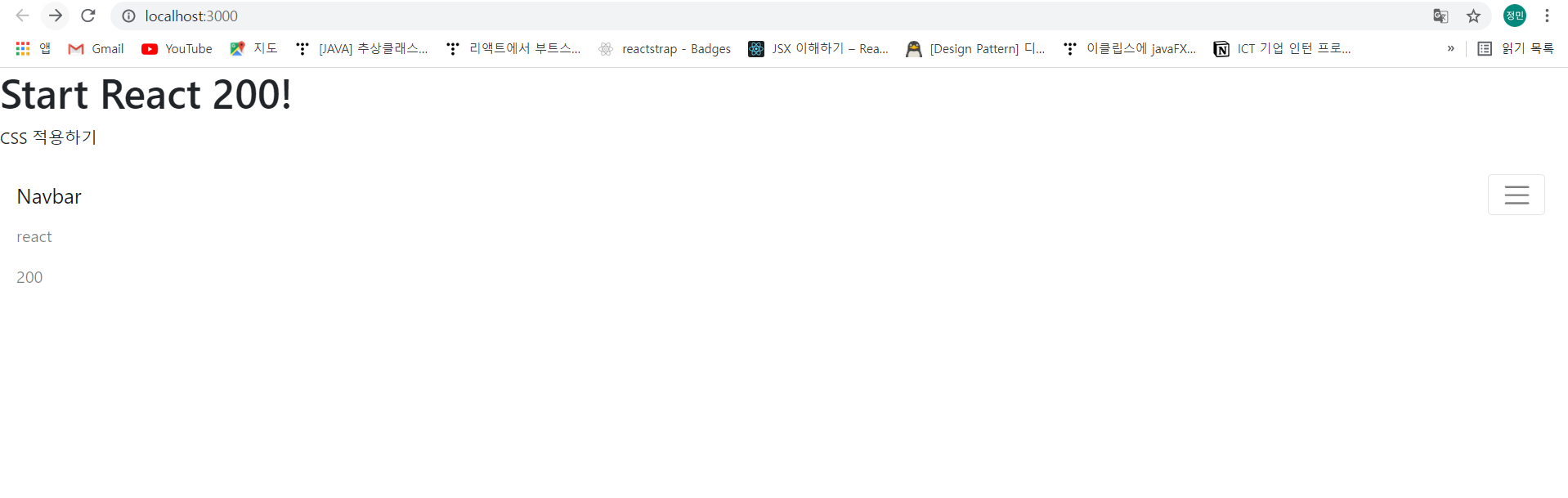
2. 웹 실행 화면

17. Pagination 사용하기
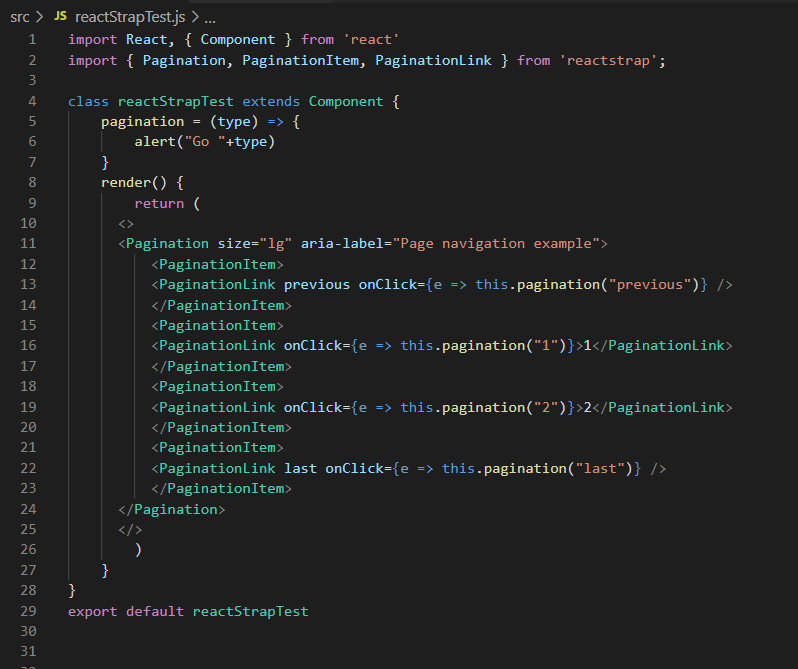
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
데이터가 많아서 한 페이지에 모두 표시할 수 없을 때 여러 페이지에 나눠 표시하는데 이때 Pagination 패키지가 페이지 번호, 이전/다음 페이지 첫/마지막 페이지 버튼을 쉽게 구현할 수 있게 지원해준다.

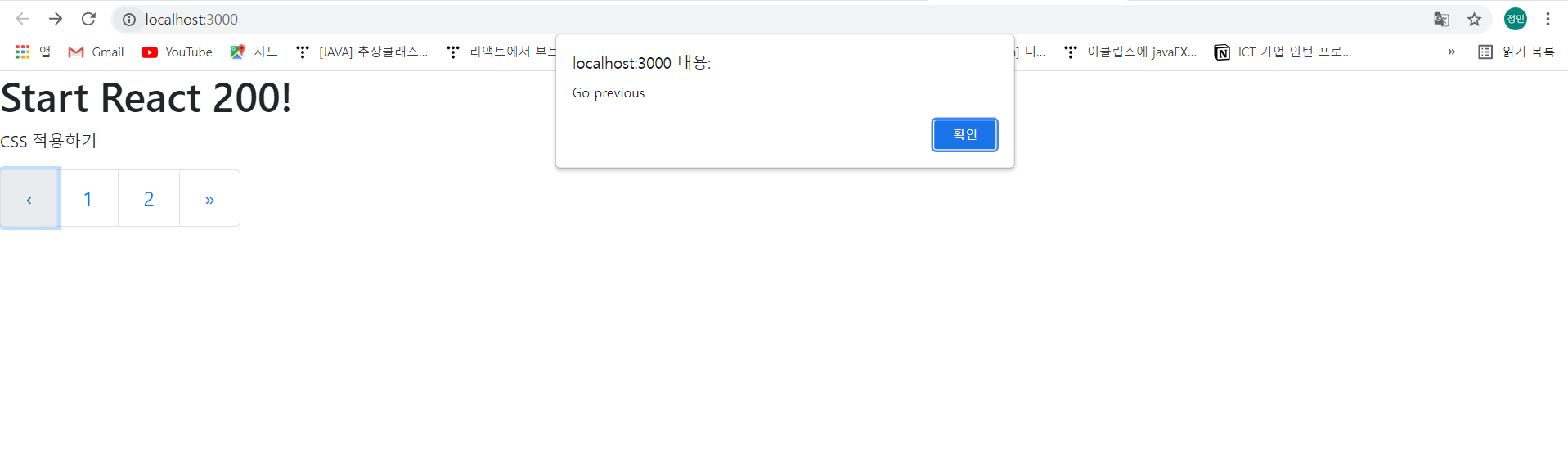
2. 웹 실행 화면

18. Popovers 사용하기
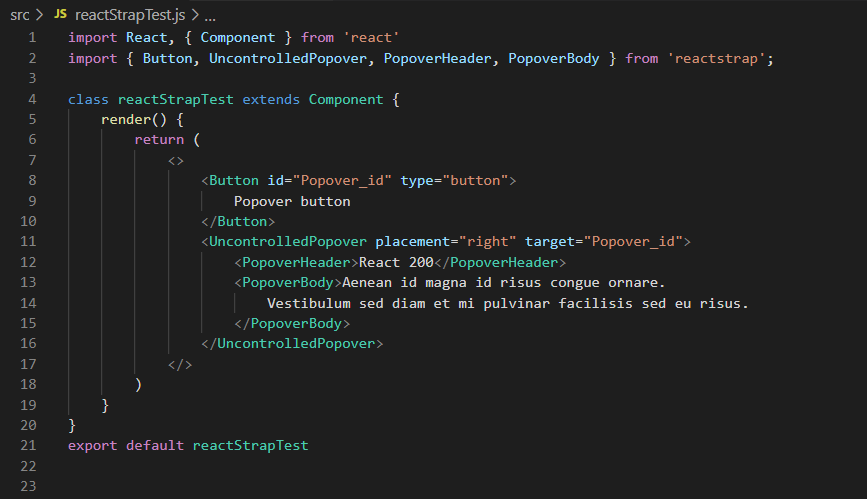
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
Popovers 패키지는 html 요소를 클릭했을 때 요소에 연결된 메시지 박스를 띄울 수 있는 기능을 제공한다. tooltip 과 거의 동일하게 동작한다.

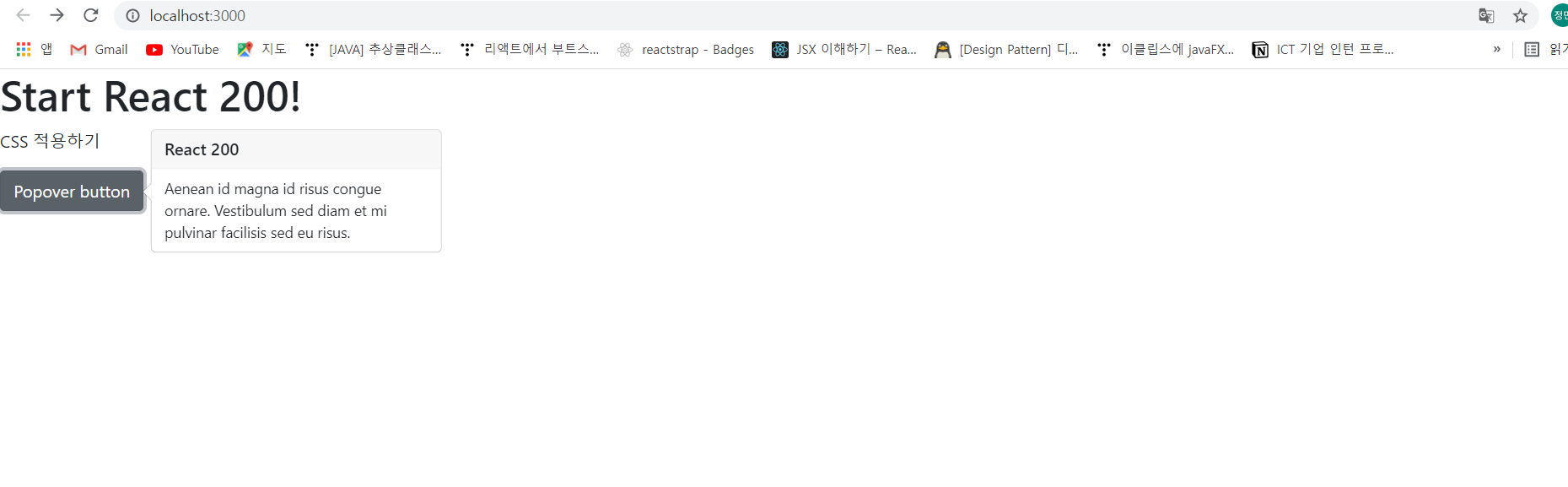
2. 웹 실행 화면

19. Progress 사용하기
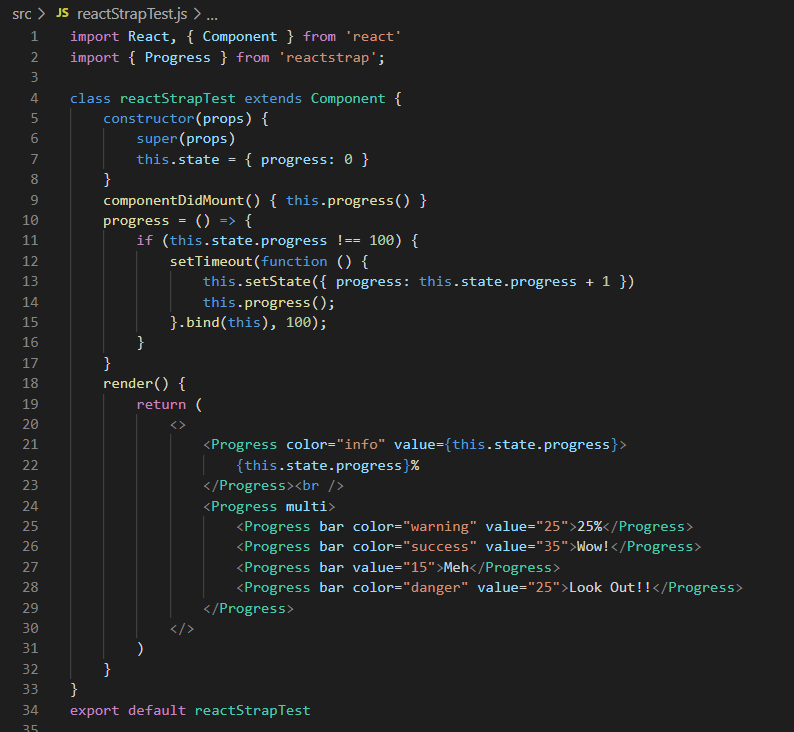
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
Progress 패키지는 전체 작업에 대한 현재 진행 상태를 표현한다. 진행 바 내부에 문자열을 넣을 수 있고, 색상을 적용할 수 있다.

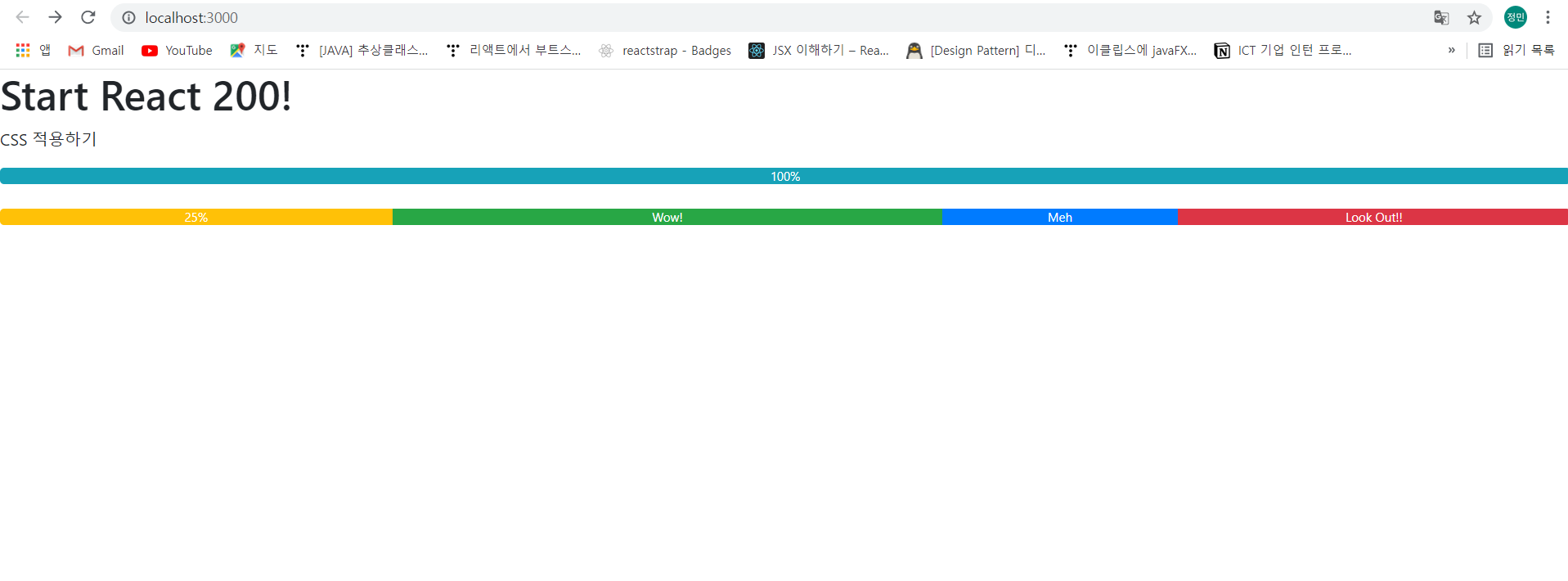
2. 웹 실행 화면

20. Spinner 사용하기
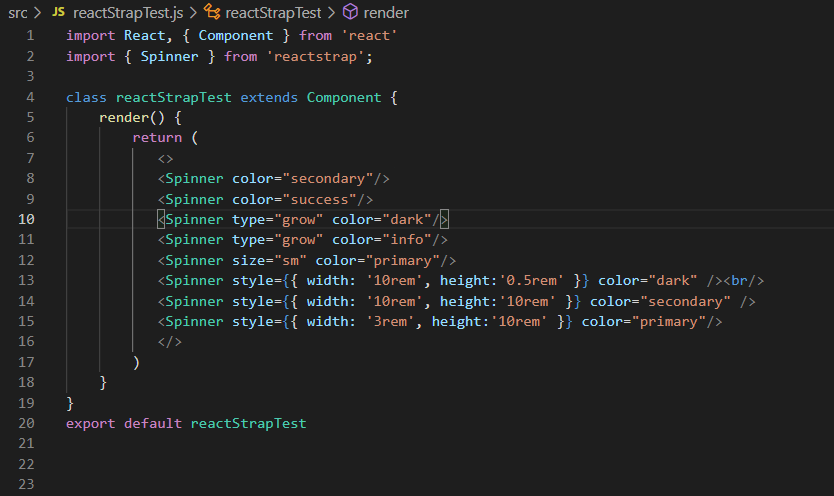
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
Spinner 패키지는 어떤 작업이 진행되고 있음을 표시하는, 움직이는 원 형태의 디자인을 제공하며, 색상, 너비, 높이 값을 지정할 수 있다.

2. 웹 실행 화면

21. Table 사용하기
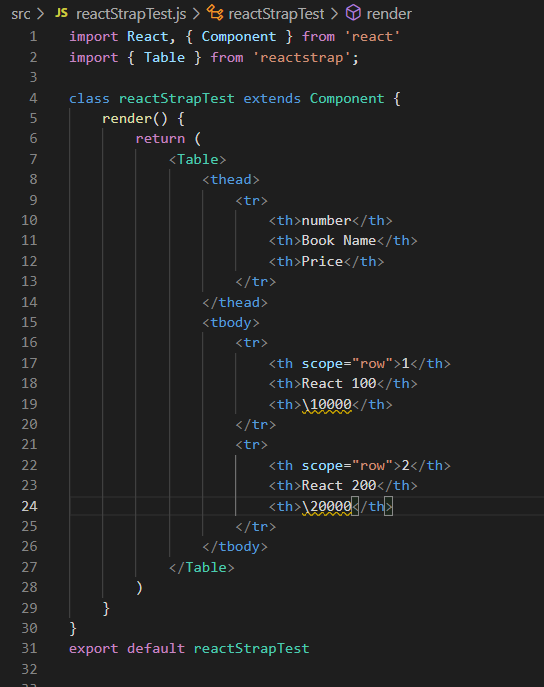
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
Table 패키지는 <html table> 태그에 간편하게 스타일을 적용할 수 있도록 지원해준다. 테이블 색상, 가로줄, 세로줄, 크기, hover, striped 속성을 지정할 수 있다.

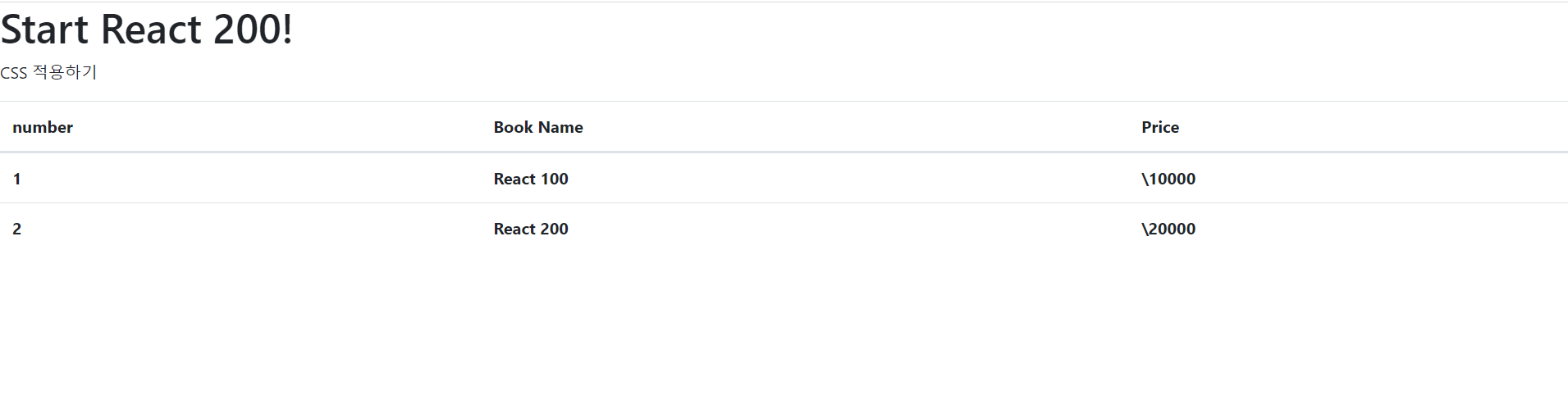
2. 웹 실행 화면

22. Tab 사용하기
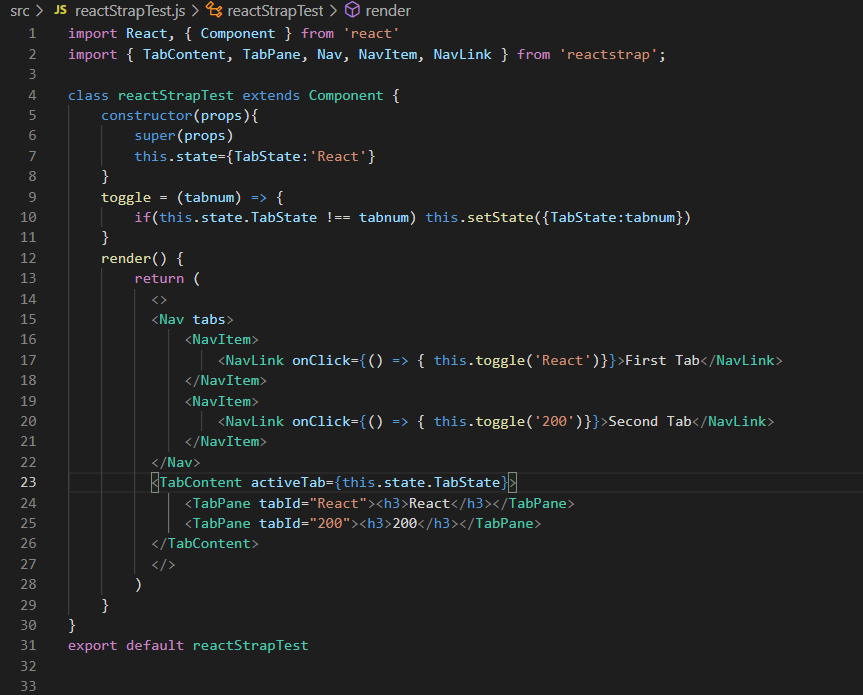
1. 앞에서와 같이 App.js 작업 후 reactStrapTest 작업하기
Tab 패키지는 사용자 동작에 따라 특정 영역에 다른 내용을 표시할 때 사용한다. 클릭 이벤트에 따라 원하는 영역을 표시해야 할 경우, 간편하게 사용할 수 있다.

2. 웹 실행 화면

23. sweetalert2 Basic 사용하기
sweetalert2 패키지는 다양한 디자인과 기능의 알림창을 지원한다. alert() 와 같이 사용자에게 필요한 정보를 알림창으로 표시한다.
1. sweetalert2 설치하기
npm install sweetalert2
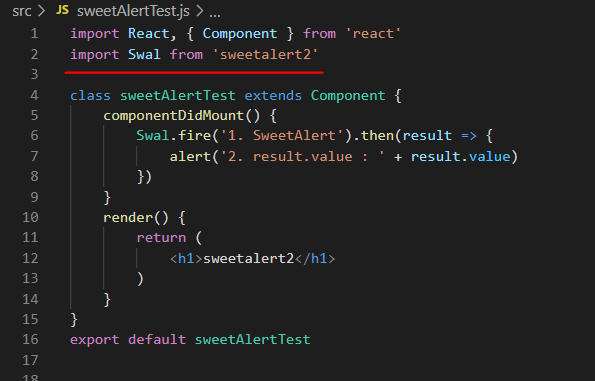
2. sweetAlertTest.js 작업하기

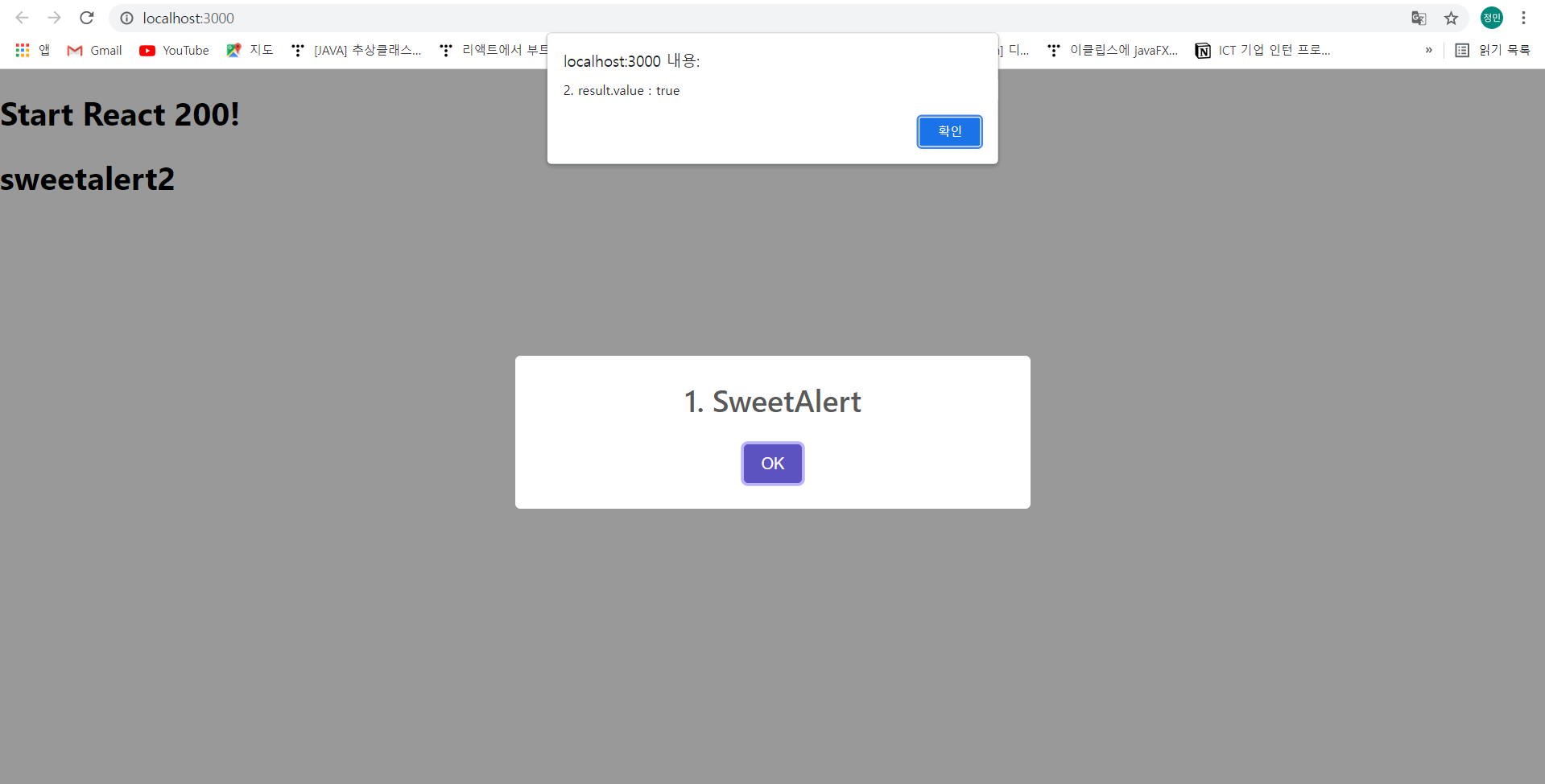
3. 웹 실행 화면

import React, { Component } from 'react'
import Swal from 'sweetalert2'
class sweetAlertTest extends Component {
componentDidMount() {
Swal.fire('1. SweetAlert')
alert('2. alert()')
}
render() {
return (
<h1>sweetalert2</h1>
)
}
}
export default sweetAlertTest
💡 위의 경우 alert() 함수가 Swal.fire() 함수보다 먼저 실행된다. 왜냐하면 sweetalert 는 비동기적으로 동작하기 때문에 Swal.fire() 함수를 실행시켜 놓고 완료 여부에 상관없이 다음 코드를 실행하기 때문이다. alert() 함수는 동기적으로 동작하기 때문에 확인 버튼을 누르지 않으면 다음 작업으로 넘어가지 않는다.
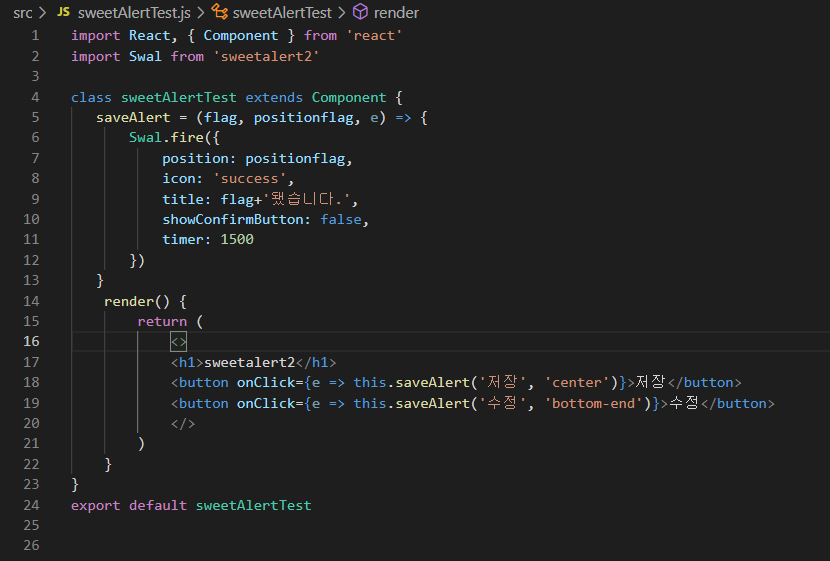
24. sweetalert2 position 사용하기
sweetalert2 패키지는 알림 창의 표시 방식과 구성 요소들을 원하는 형태로 변경할 수 있는 옵션을 제공한다. 옵션 중 position 은 알림 창의 표시 위치를 결정한다.

웹 실행 화면

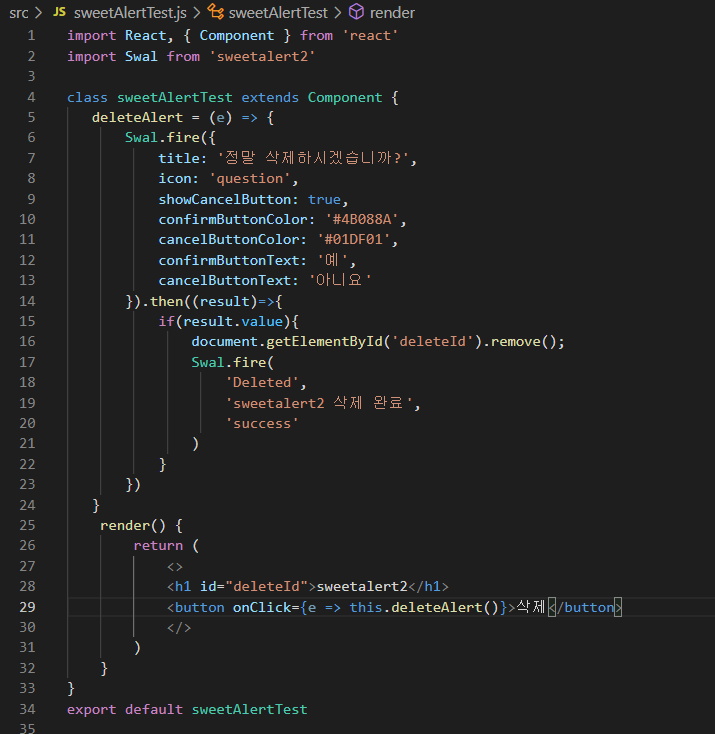
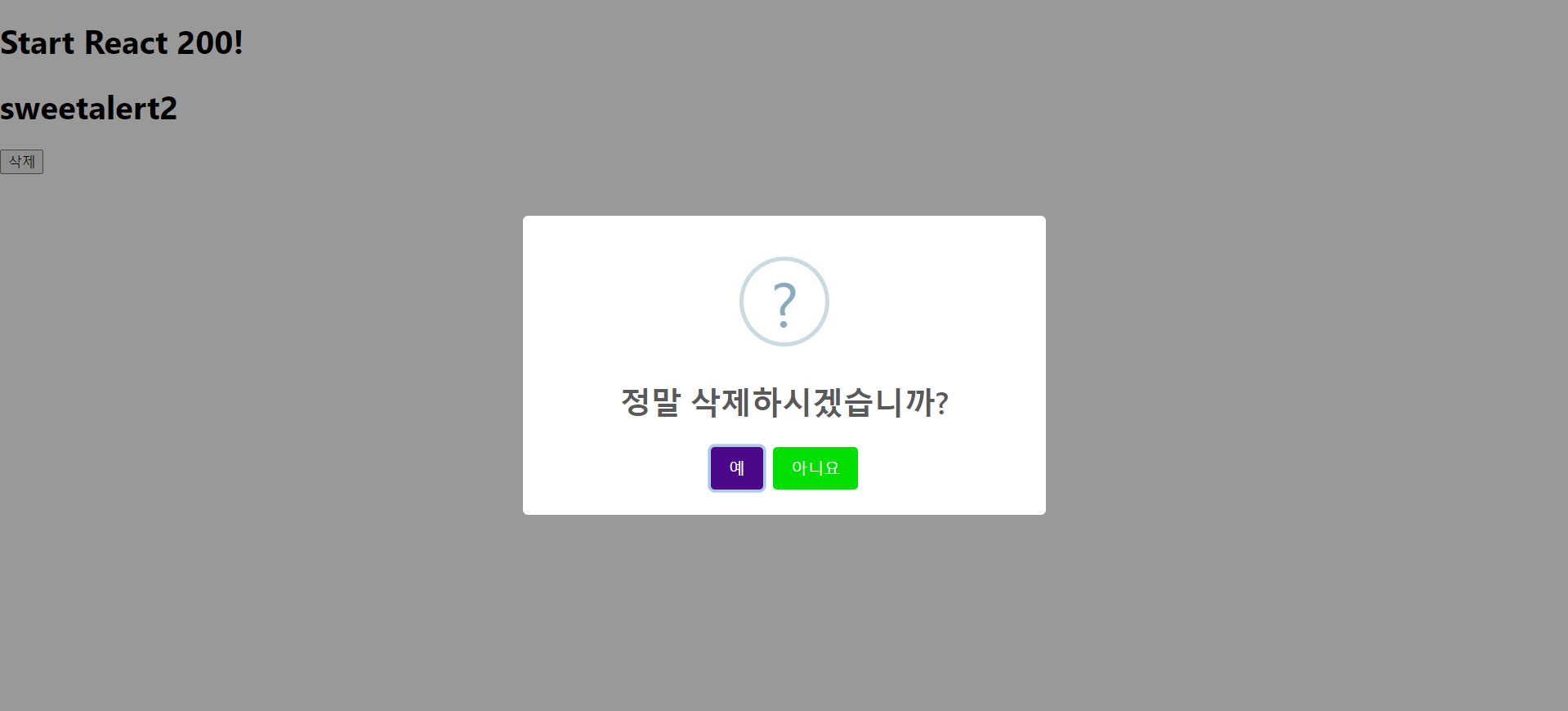
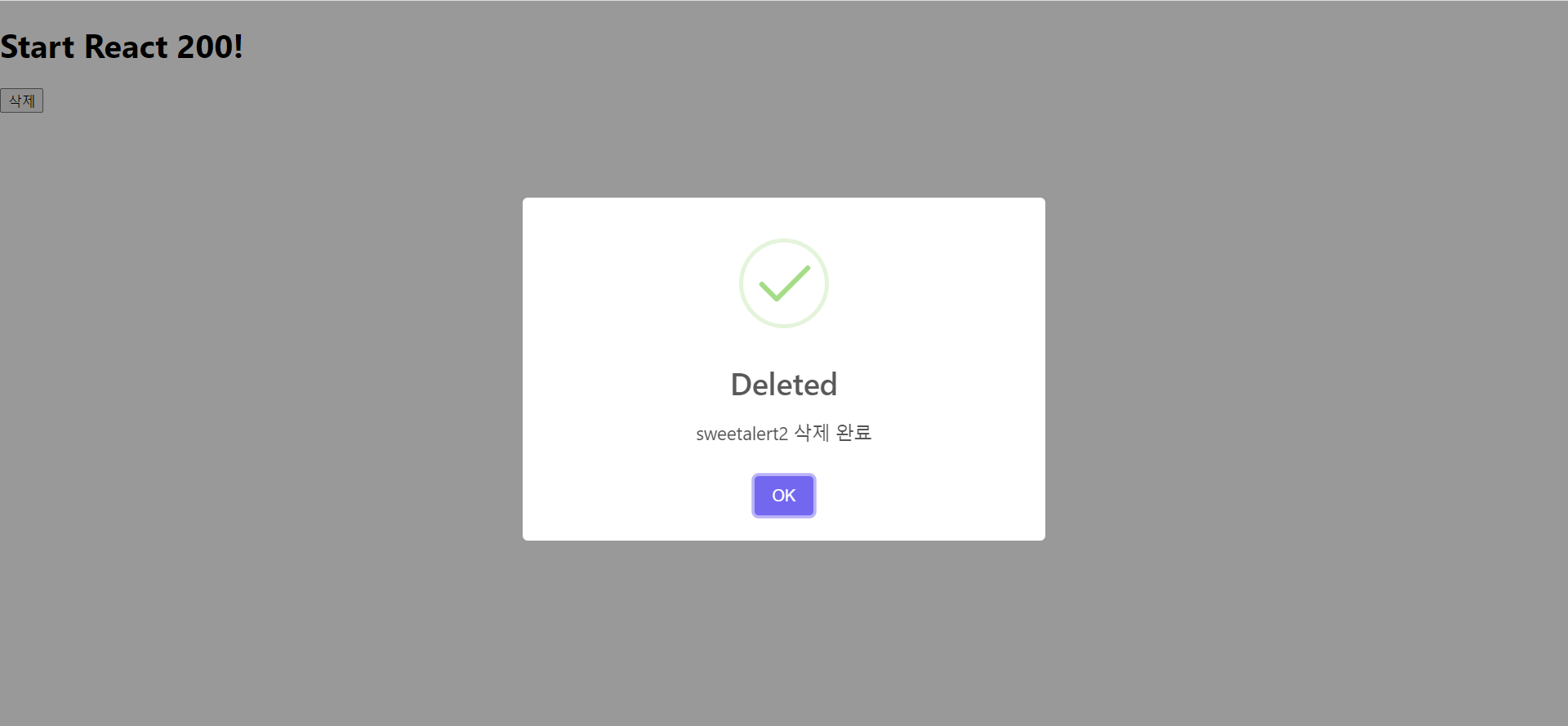
25. sweetalert2 confirm 사용하기
sweetalert2 confirm 은 실제 작업을 실행하기 전에 다시 한번 확인하는 알림 창을 표시한다.

웹 실행 화면


'JavaScript > React' 카테고리의 다른 글
| [React] Redux 란? (0) | 2021.10.21 |
|---|---|
| [React] React 이벤트 사용하기 (0) | 2021.10.20 |
| [React] HTTP 통신을 위한 방법 (Fetch, Axios, Promise) (0) | 2021.10.20 |
| [React] props 사용하기 #1 (0) | 2021.10.13 |
| [React] React.js 시작하기 (0) | 2021.10.13 |




댓글